最熱門的跨平台網頁設計技術大集合!
6大主題、300個立即可套用範例,全新Bootstrap 5來襲,
最適合全面學習、現學現用的21堂經典關鍵課!
HTML5是最主流的跨平台網頁開發技術,書中以HTML5為主體,綜合當今最經典的跨平台網頁程式設計工具,完整解鎖各項技術,提供最佳學習途徑,現學現用!
【結合最新前端技術】
全面引進最新的前端框架與技術,無論是HTML5、CSS3、JavaScript、jQuery、jQuery Mobile或是Bootstrap 5,都能銜接學習而快速上手,打造符合新一代標準的跨平台網站。
全新Bootstrap 5更是新一代RWD網站開發中的熱門焦點,能讓網頁因應不同大小的螢幕自動改變內容的配置,確保每個平台的使用者都能得到最好的操作體驗。無論是框架的安裝方式、格線系統的使用、網頁的元件、表單及工具的應用,一直到網頁互動程式的開發,Bootstrap 5都能提供簡單但功能強大的幫助!
【徹底掌握開發語法】
透過詳細語法解說、大量圖表示意,引領了解各主題的核心概念與重點技術,並利用最適合的開發工具進行範例實作,徹底掌握語法與應用。
【立即套用海量範例】
提供大量範例應用,每個主題都依功能別加入實用範例,可依架構學習,也可以依功能主題立即尋找可套用的範例。
【跨越平台行動優先】
面對行動裝置的普及,網頁就必須跨越不同螢幕尺寸,因應不同作業平台。書中將RWD網頁建置技術徹底解構,進而掌握從電腦到手機版網頁的設計心法,讓跨平台網頁製作更簡單!
【超值RWD影音教學】
提供RWD(Responsive Web Design,響應式網頁設計)使用Bootstrap 5的實戰影音教學,利用Bootstrap 5引導您從無到有快速打造一個跨平台的RWD網站,快速強化開發實力!
【超值學習資源】範例程式檔、RWD網頁快速開發:使用Bootstrap 5實戰影音教學
作者介紹
作者簡介
文淵閣工作室
一個致力於資訊圖書創作二十餘載的工作團隊,擅長用輕鬆詼諧的筆觸,深入淺出介紹難懂的 IT 技術,並以範例帶領讀者學習電腦應用的大小事。
我們不賣弄深奧的專有名辭,奮力堅持吸收新知的態度,誠懇地與讀者分享在學習路上的點點滴滴,讓軟體成為每個人改善生活應用、提昇工作效率的工具。
舉凡程式開發、文書處理、美工動畫、攝影修片、網頁製作,都是我們專注的重點,而不同領域有各自專業的作者組成,以進行書籍的規劃與編寫。一直以來,感謝許多讀者與學校老師的支持,選定為自修用書或授課教材。衷心期待能盡我們的心力,幫助每一位讀者燃燒心中的小宇宙,用學習的成果在自己的領域裡發光發熱!
我們期待自己能在每一本創作中注入快快樂樂的心情來分享, 也期待讀者能在這樣的氛圍下快快樂樂的學習。
官方網站:www.e-happy.com.tw
FB粉絲團:www.facebook.com/ehappytw
文淵閣工作室
一個致力於資訊圖書創作二十餘載的工作團隊,擅長用輕鬆詼諧的筆觸,深入淺出介紹難懂的 IT 技術,並以範例帶領讀者學習電腦應用的大小事。
我們不賣弄深奧的專有名辭,奮力堅持吸收新知的態度,誠懇地與讀者分享在學習路上的點點滴滴,讓軟體成為每個人改善生活應用、提昇工作效率的工具。
舉凡程式開發、文書處理、美工動畫、攝影修片、網頁製作,都是我們專注的重點,而不同領域有各自專業的作者組成,以進行書籍的規劃與編寫。一直以來,感謝許多讀者與學校老師的支持,選定為自修用書或授課教材。衷心期待能盡我們的心力,幫助每一位讀者燃燒心中的小宇宙,用學習的成果在自己的領域裡發光發熱!
我們期待自己能在每一本創作中注入快快樂樂的心情來分享, 也期待讀者能在這樣的氛圍下快快樂樂的學習。
官方網站:www.e-happy.com.tw
FB粉絲團:www.facebook.com/ehappytw
目錄
01 HTML基礎入門
HTML5除了簡化了HTML語法的結構,提供了許多功能標籤能夠直接控制音效、影片等多媒體檔案的播放,並且進一步加入控管地理位置的Geolocation API、繪圖的Canvas API、本地端的資料庫、離線的儲存機制 ⋯ 等讓人期待的功能,讓網頁的呈現與應用提升到另一個不同的層次。
1.1 HTML的出現
1.2 HTML5的歷史
1.3 HTML5的新功能
1.4 HTML5的編輯與瀏覽
02 HTML結構與文字段落
HTML是一個很重要的語法,它能整合文字、圖片、聲音、動畫、影片等內容,藉由瀏覽器讓資訊能夠無遠弗屆,深入到每個角落。在這裡先介紹HTML的文字段落與超連結等標籤,扎實打好HTML的基礎。
2.1 HTML文件結構
2.2 段落
2.3 文字格式
2.4 HTML5的語意標籤
03 超連結、圖片、音效與影片
超連結是HTML 中很重要的一個元素,藉由超連結能夠將不同的網站連繫在一起,也能連結到不同的網站,甚至是不同的資源。除了文字之外,圖片、音效與影片更是HTML 中很重要的內容。本章將要說明如何在網頁中加入圖片、音效與影片,並說明HTML5 新增的元素與功能,讓多媒體的資源豐富您的網頁與內容。
3.1 路徑的表示方法
3.2 超連結
3.3 圖片
3.4 音效的使用
3.5 影片的使用
04 表格與表單
表格是網頁中資料展示的重要利器,本章將分析表格中各個部位,並說明相關的標籤與屬性。表單是網站與瀏覽者互動的窗口,不同的資料需要不同的表單元件來傳送。本章除了介紹HTML中原有的表單元件的建置方式,並會進一步說明HTML5新增的表單元件與使用方式。
4.1 表格
4.2 表單
05 CSS基礎入門
CSS(Cascading Style Sheets)樣式表在網頁設計中占了十分重要的地位,HTML是將網頁進行結構化的製作,而CSS可以依照這個結構進行美化,提升網頁載入的速度,有系統的打造網站的風格。
CSS選擇器是套用樣式的基本功夫,除了一般的套用之外,還能使用屬性選擇器、虛擬類別選擇器、虛擬元素選擇器及組合選擇器,讓樣式的套用更靈活。
5.1 認識CSS
5.2 CSS3的新功能
5.3 CSS的套用方式
5.4 CSS基本語法
5.5 CSS基本選擇器
5.6 CSS屬性選擇器
5.7 CSS虛擬類別選擇器
5.8 CSS虛擬元素選擇器
5.9 組合選擇器
5.10 CSS選擇器的套用順序
06 顏色與文字設定
網頁中顏色的使用相當重要,除了能提高閱讀的舒適度,善用顏色的搭配能讓頁面的表現更加分。文字是網頁中最基礎但也最重要的內容,使用CSS 能快速的定義文字大小,粗細、字型、顏色 ... 等樣式,讓文字的呈現不再一成不變。
6.1 顏色的設定
6.2 文字大小、字型及相關的樣式設定
6.3 字型設定
07 段落與表列設定
文字段落的樣式包括了行距、文字間距、對齊、縮排 ... 等,對於網頁資訊的呈現也相當重要。表列資料的呈現分為項目符號及編號,對於資料的表現十分重要。CSS 的設定能更完美的呈現表列資料。
7.1 文字段落相關的樣式設定
7.2 項目符號及編號的設定
7.3 超連結的樣式設定
7.4 CSS3:文字陰影
08 背景與框線設計
在網頁中可以為元素設定背景,可以凸顯前景的內容。設定的方式十分多元,可以使用顏色、圖片,並能設定背景圖片的位置,背景圖片重複的方式,以及透明度,甚至使用漸層顏色。框線與背景設定的條件十分相似,只要是區塊的標籤元素都能設定框線。除了顏色、粗細,還能設定顯示的樣式,設定圓角,加上陰影。
8.1 設定背景顏色及圖片
8.2 設定透明度
8.3 設定漸層
8.4 框線的設定
8.5 表格框線
8.6 CSS3:圓角框線
8.7 CSS3:區塊陰影
09 盒子模型與版面定位
在網頁的版面上可以說是一個個盒子所組成的,只要能熟悉盒子模型的結構,即可準確的規劃版面中每個區塊的尺寸以及與其他區塊之間的排列狀態。float屬性能將元素設置到所在容器的最左方或最右方成為浮動元素,跟在該元素後方的內容就接著流動到剩下來的位置中。position屬性能精確的定位區塊元素的位置,並依不同特性安排區塊元素的展示方法。CSS3的媒體查詢能根據不同媒體、不同的特性給予不同的CSS樣式設定。
9.1 使用元素結構的重要觀念
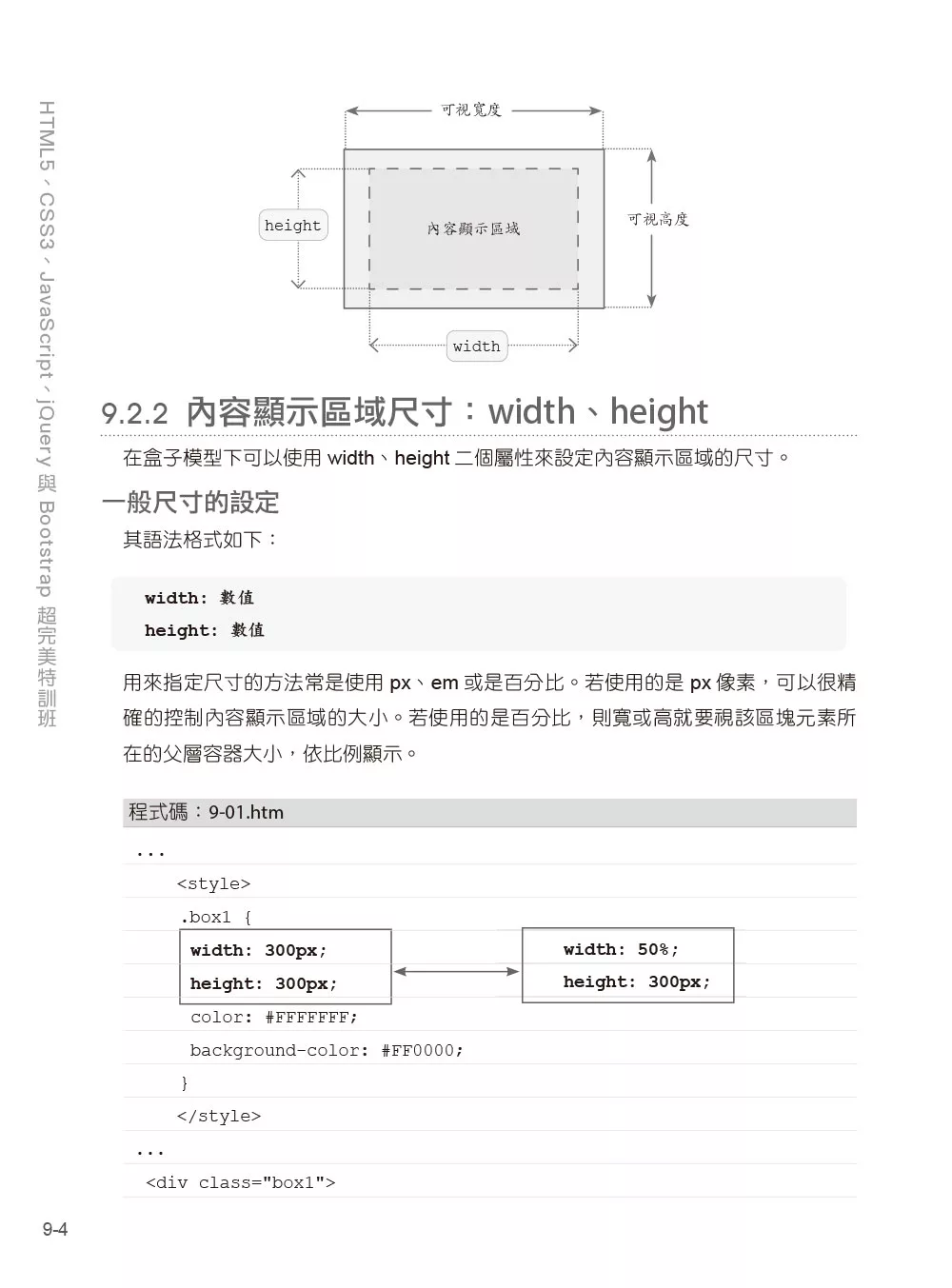
9.2 認識盒子模型
9.3 float的使用
9.4 position的使用
9.5 媒體查詢
10 變形、轉換與動畫
在CSS3中可以使用transform屬性來設定元素的變形效果,進行移動、縮放、旋轉、傾斜等變化。transition轉換效果是指元素由一種樣式轉換到另一種樣式的動作,可由播放時間、轉換屬性、轉換方法及延遲時間的屬性進行設定。animation動畫效果就是由播放的起點到終點設定多個關鍵影格,接著指定元素在每個關鍵影格中屬性有不同的變化所呈現的動畫。
10.1 變形效果
10.2 轉換效果
10.3 動畫效果
11 JavaScript語法與結構
JavaScript是一種腳本(Script)式的程式語言,其原始碼在客戶端執行之前不需經過編譯,而是將文字格式的字元代碼發送給瀏覽器再由瀏覽器解譯執行。所以JavaScript在撰寫、測試到除錯都很容易,只要在編輯之後儲存,就能在瀏覽器觀看結果。JavaScript因為瀏覽器的支援而能夠輕鬆跨越不同平台而大行其道,並隨著新的JavaScript引擎及框架技術的發展,利用事件驅動與非同步寫入讀出等特性,JavaScript竟然也逐漸被應用到開發伺服器端程式。
11.1 認識JavaScript
11.2 變數的使用
11.3 運算子
11.4 流程控制
12 JavaScript函式、陣列與物件
函式即是將程式碼中重複使用的部分單獨出來,在應用時只要呼叫即可使用,提高程式開發的效率。陣列可說是一群性質相同變數的集合,能大量降低變數宣告的數量,提高程式開發時的彈性。物件可以說是屬性與方法的組合,每個物件上都有它的特徵與功能,化為程式的屬性與方法。
12.1 函式的使用
12.2 陣列的使用
12.3 物件
12.4 Javascript與DOM
13 jQuery基礎入門
jQuery是目前最多人使用、開發維護及延伸應用的JavaScript函式庫,除了可以簡化開發者的程式語法,也能幫助使用者獲得更好的互動經驗,為網頁程式設計者省下了大量的開發時間,也為使用者互動帶來了便利,更帶來許多讓人驚豔的強大功能!
13.1 認識jQuery
13.2 jQuery選擇器
14 jQuery的事件與特效
jQuery可以使用選擇器輕易的選取頁面上的內容,包含了CSS與DOM裡的結構,在選取後就能根據事件來進行互動,或是加上特效。jQuery的事件處理是互動程式很重要的一環,許多程式的執行必須依靠事件來觸發才能夠進行。jQuery提供了許多設定簡單,但效果驚人的特效。只要善用這些功能,就能讓您的頁面更加吸引人。
14.1 jQuery與CSS、DOM的處理
14.2 jQuery的事件
14.3 jQuery的特效
15 jQuery Mobile入門
jQuery Mobile是一個行動裝置網頁介面的開發框架,不同於傳統網頁,它提供了許多工具讓您可以開發出如同行動裝置 App 應用程式的使用畫面。例如頁面的切換、智慧型手機的操作介面、觸控操作的使用... 等。jQuery Mobile的基底技術是jQuery,它能讓網頁的HTML標籤,藉由JavaScript、CSS的幫助呈現出如行動裝置一樣的頁面。
15.1 認識jQuery Mobile
15.2 jQuery Mobile的安裝與使用
15.3 jQuery Mobile 的頁面連結
16 jQuery Mobile常用元件
jQuery Mobile提供了許多常用元件,讓行動裝置的畫面與一般原生程式的操作更接近。其中包含了按鈕、群組按鈕、導覽列、檢視清單、版面格點、可摺疊內容區塊、可摺疊內容區塊組、對話方塊及側邊欄面板。只要能善用這些元件,即可快速製作出精美而實用的使用介面。
16.1 按鈕、按鈕群組與導覽元件
16.2 清單元件
16.3 版面格點元件
16.4 版面格點元件
16.5 對話方塊元件
16.6 側邊欄面板元件
17 jQuery Mobile互動
使用jQuery Mobile與使用者互動,就必須使用表單、事件與方法。jQuery Mobile表單能提供使用者輸入的資料介面,並檢視資料的正確性,再送到指定的程式進行處理。jQuery Mobile提供了頁面、觸控、捲動及方向切換等事件,幫助使用者與頁面的內容進行互動。jQuery Mobile提供了頁面切換及預載頁面的方法,幫助使用者在頁面之間切換並傳遞資料,或是以預載的方式增進頁面顯示效能。
17.1 jQueryMobile表單
17.2 jQueryMobile事件
17.3 jQueryMobile方法
18 Bootstrap入門
Bootstrap是開發響應式網站的重要框架,以行動優先為設計方針,利用格線系統的觀念,擴充開發相關的CSS設定、元件應用與JavaScript 函式庫,讓它成為接軌現代網頁開發的重要技術之一。隨著原始碼的公開,優異的本質吸引許多開發者加入研發與維護,龐大的使用者為這個專案帶來了豐富的資源。學習者輕易就能在網路上查詢到相關的教學、技術與範例,獲得充足的幫助與支援。
18.1 認識Bootstrap
18.2 Bootstrap的安裝與使用
18.3 Bootstrap的格線系統
18.4 Bootstrap的文字段落
19 表格、表單、按鈕與圖片
Bootstrap針對網頁中的表格、表單、按鈕與圖片,設計了計多相關的CSS樣式,在套用後不僅美觀,風格一致,有許多設定還能讓套用的元件在響應式的網站中獲得更好的呈現。
19.1 Bootstrap的表格
19.2 Bootstrap的表單佈局
19.3 Bootstrap的表單元素
19.4 Bootstrap表單狀態樣式
19.5 輸入群組
19.6 Bootstrap的圖片
20 Bootsrtap元件
Bootstrap提供了許多實用又美觀的元件,例如下拉式選單、按鈕、輸入群組、導覽標示、導覽列及其他導覽元件、警告訊息、進度條、清單群組及卡片,讓使用者可以快速加入在頁面上,為網站增添許多功能。
20.1 Bootstrap的按鈕
20.2 按鈕群組
20.3 下拉式選單
20.4 導覽與頁籤
20.5 導覽列
20.6 其他導覽元件
20.7 超大螢幕效果
20.8 警告訊息及進度條
20.9 清單群組
20.10 卡片元件
21 Bootstrap JS元件
Bootstrap提供了許多功能強大且效果極佳的JavaScript元件,其中包括了可切換內容標籤、互動視窗、提示訊息、彈跳提示訊息、折疊效果、手風琴效果及圖片輪播效果元件,能在最簡單的設定下為網頁加入許多實用的功能。
21.1 可切換內容標籤元件
21.2 互動視窗元件
21.3 提示訊息及彈跳提示訊息
21.4 折疊效果元件
21.5 手風琴效果元件
21.6 圖片輪播效果元件
HTML5除了簡化了HTML語法的結構,提供了許多功能標籤能夠直接控制音效、影片等多媒體檔案的播放,並且進一步加入控管地理位置的Geolocation API、繪圖的Canvas API、本地端的資料庫、離線的儲存機制 ⋯ 等讓人期待的功能,讓網頁的呈現與應用提升到另一個不同的層次。
1.1 HTML的出現
1.2 HTML5的歷史
1.3 HTML5的新功能
1.4 HTML5的編輯與瀏覽
02 HTML結構與文字段落
HTML是一個很重要的語法,它能整合文字、圖片、聲音、動畫、影片等內容,藉由瀏覽器讓資訊能夠無遠弗屆,深入到每個角落。在這裡先介紹HTML的文字段落與超連結等標籤,扎實打好HTML的基礎。
2.1 HTML文件結構
2.2 段落
2.3 文字格式
2.4 HTML5的語意標籤
03 超連結、圖片、音效與影片
超連結是HTML 中很重要的一個元素,藉由超連結能夠將不同的網站連繫在一起,也能連結到不同的網站,甚至是不同的資源。除了文字之外,圖片、音效與影片更是HTML 中很重要的內容。本章將要說明如何在網頁中加入圖片、音效與影片,並說明HTML5 新增的元素與功能,讓多媒體的資源豐富您的網頁與內容。
3.1 路徑的表示方法
3.2 超連結
3.3 圖片
3.4 音效的使用
3.5 影片的使用
04 表格與表單
表格是網頁中資料展示的重要利器,本章將分析表格中各個部位,並說明相關的標籤與屬性。表單是網站與瀏覽者互動的窗口,不同的資料需要不同的表單元件來傳送。本章除了介紹HTML中原有的表單元件的建置方式,並會進一步說明HTML5新增的表單元件與使用方式。
4.1 表格
4.2 表單
05 CSS基礎入門
CSS(Cascading Style Sheets)樣式表在網頁設計中占了十分重要的地位,HTML是將網頁進行結構化的製作,而CSS可以依照這個結構進行美化,提升網頁載入的速度,有系統的打造網站的風格。
CSS選擇器是套用樣式的基本功夫,除了一般的套用之外,還能使用屬性選擇器、虛擬類別選擇器、虛擬元素選擇器及組合選擇器,讓樣式的套用更靈活。
5.1 認識CSS
5.2 CSS3的新功能
5.3 CSS的套用方式
5.4 CSS基本語法
5.5 CSS基本選擇器
5.6 CSS屬性選擇器
5.7 CSS虛擬類別選擇器
5.8 CSS虛擬元素選擇器
5.9 組合選擇器
5.10 CSS選擇器的套用順序
06 顏色與文字設定
網頁中顏色的使用相當重要,除了能提高閱讀的舒適度,善用顏色的搭配能讓頁面的表現更加分。文字是網頁中最基礎但也最重要的內容,使用CSS 能快速的定義文字大小,粗細、字型、顏色 ... 等樣式,讓文字的呈現不再一成不變。
6.1 顏色的設定
6.2 文字大小、字型及相關的樣式設定
6.3 字型設定
07 段落與表列設定
文字段落的樣式包括了行距、文字間距、對齊、縮排 ... 等,對於網頁資訊的呈現也相當重要。表列資料的呈現分為項目符號及編號,對於資料的表現十分重要。CSS 的設定能更完美的呈現表列資料。
7.1 文字段落相關的樣式設定
7.2 項目符號及編號的設定
7.3 超連結的樣式設定
7.4 CSS3:文字陰影
08 背景與框線設計
在網頁中可以為元素設定背景,可以凸顯前景的內容。設定的方式十分多元,可以使用顏色、圖片,並能設定背景圖片的位置,背景圖片重複的方式,以及透明度,甚至使用漸層顏色。框線與背景設定的條件十分相似,只要是區塊的標籤元素都能設定框線。除了顏色、粗細,還能設定顯示的樣式,設定圓角,加上陰影。
8.1 設定背景顏色及圖片
8.2 設定透明度
8.3 設定漸層
8.4 框線的設定
8.5 表格框線
8.6 CSS3:圓角框線
8.7 CSS3:區塊陰影
09 盒子模型與版面定位
在網頁的版面上可以說是一個個盒子所組成的,只要能熟悉盒子模型的結構,即可準確的規劃版面中每個區塊的尺寸以及與其他區塊之間的排列狀態。float屬性能將元素設置到所在容器的最左方或最右方成為浮動元素,跟在該元素後方的內容就接著流動到剩下來的位置中。position屬性能精確的定位區塊元素的位置,並依不同特性安排區塊元素的展示方法。CSS3的媒體查詢能根據不同媒體、不同的特性給予不同的CSS樣式設定。
9.1 使用元素結構的重要觀念
9.2 認識盒子模型
9.3 float的使用
9.4 position的使用
9.5 媒體查詢
10 變形、轉換與動畫
在CSS3中可以使用transform屬性來設定元素的變形效果,進行移動、縮放、旋轉、傾斜等變化。transition轉換效果是指元素由一種樣式轉換到另一種樣式的動作,可由播放時間、轉換屬性、轉換方法及延遲時間的屬性進行設定。animation動畫效果就是由播放的起點到終點設定多個關鍵影格,接著指定元素在每個關鍵影格中屬性有不同的變化所呈現的動畫。
10.1 變形效果
10.2 轉換效果
10.3 動畫效果
11 JavaScript語法與結構
JavaScript是一種腳本(Script)式的程式語言,其原始碼在客戶端執行之前不需經過編譯,而是將文字格式的字元代碼發送給瀏覽器再由瀏覽器解譯執行。所以JavaScript在撰寫、測試到除錯都很容易,只要在編輯之後儲存,就能在瀏覽器觀看結果。JavaScript因為瀏覽器的支援而能夠輕鬆跨越不同平台而大行其道,並隨著新的JavaScript引擎及框架技術的發展,利用事件驅動與非同步寫入讀出等特性,JavaScript竟然也逐漸被應用到開發伺服器端程式。
11.1 認識JavaScript
11.2 變數的使用
11.3 運算子
11.4 流程控制
12 JavaScript函式、陣列與物件
函式即是將程式碼中重複使用的部分單獨出來,在應用時只要呼叫即可使用,提高程式開發的效率。陣列可說是一群性質相同變數的集合,能大量降低變數宣告的數量,提高程式開發時的彈性。物件可以說是屬性與方法的組合,每個物件上都有它的特徵與功能,化為程式的屬性與方法。
12.1 函式的使用
12.2 陣列的使用
12.3 物件
12.4 Javascript與DOM
13 jQuery基礎入門
jQuery是目前最多人使用、開發維護及延伸應用的JavaScript函式庫,除了可以簡化開發者的程式語法,也能幫助使用者獲得更好的互動經驗,為網頁程式設計者省下了大量的開發時間,也為使用者互動帶來了便利,更帶來許多讓人驚豔的強大功能!
13.1 認識jQuery
13.2 jQuery選擇器
14 jQuery的事件與特效
jQuery可以使用選擇器輕易的選取頁面上的內容,包含了CSS與DOM裡的結構,在選取後就能根據事件來進行互動,或是加上特效。jQuery的事件處理是互動程式很重要的一環,許多程式的執行必須依靠事件來觸發才能夠進行。jQuery提供了許多設定簡單,但效果驚人的特效。只要善用這些功能,就能讓您的頁面更加吸引人。
14.1 jQuery與CSS、DOM的處理
14.2 jQuery的事件
14.3 jQuery的特效
15 jQuery Mobile入門
jQuery Mobile是一個行動裝置網頁介面的開發框架,不同於傳統網頁,它提供了許多工具讓您可以開發出如同行動裝置 App 應用程式的使用畫面。例如頁面的切換、智慧型手機的操作介面、觸控操作的使用... 等。jQuery Mobile的基底技術是jQuery,它能讓網頁的HTML標籤,藉由JavaScript、CSS的幫助呈現出如行動裝置一樣的頁面。
15.1 認識jQuery Mobile
15.2 jQuery Mobile的安裝與使用
15.3 jQuery Mobile 的頁面連結
16 jQuery Mobile常用元件
jQuery Mobile提供了許多常用元件,讓行動裝置的畫面與一般原生程式的操作更接近。其中包含了按鈕、群組按鈕、導覽列、檢視清單、版面格點、可摺疊內容區塊、可摺疊內容區塊組、對話方塊及側邊欄面板。只要能善用這些元件,即可快速製作出精美而實用的使用介面。
16.1 按鈕、按鈕群組與導覽元件
16.2 清單元件
16.3 版面格點元件
16.4 版面格點元件
16.5 對話方塊元件
16.6 側邊欄面板元件
17 jQuery Mobile互動
使用jQuery Mobile與使用者互動,就必須使用表單、事件與方法。jQuery Mobile表單能提供使用者輸入的資料介面,並檢視資料的正確性,再送到指定的程式進行處理。jQuery Mobile提供了頁面、觸控、捲動及方向切換等事件,幫助使用者與頁面的內容進行互動。jQuery Mobile提供了頁面切換及預載頁面的方法,幫助使用者在頁面之間切換並傳遞資料,或是以預載的方式增進頁面顯示效能。
17.1 jQueryMobile表單
17.2 jQueryMobile事件
17.3 jQueryMobile方法
18 Bootstrap入門
Bootstrap是開發響應式網站的重要框架,以行動優先為設計方針,利用格線系統的觀念,擴充開發相關的CSS設定、元件應用與JavaScript 函式庫,讓它成為接軌現代網頁開發的重要技術之一。隨著原始碼的公開,優異的本質吸引許多開發者加入研發與維護,龐大的使用者為這個專案帶來了豐富的資源。學習者輕易就能在網路上查詢到相關的教學、技術與範例,獲得充足的幫助與支援。
18.1 認識Bootstrap
18.2 Bootstrap的安裝與使用
18.3 Bootstrap的格線系統
18.4 Bootstrap的文字段落
19 表格、表單、按鈕與圖片
Bootstrap針對網頁中的表格、表單、按鈕與圖片,設計了計多相關的CSS樣式,在套用後不僅美觀,風格一致,有許多設定還能讓套用的元件在響應式的網站中獲得更好的呈現。
19.1 Bootstrap的表格
19.2 Bootstrap的表單佈局
19.3 Bootstrap的表單元素
19.4 Bootstrap表單狀態樣式
19.5 輸入群組
19.6 Bootstrap的圖片
20 Bootsrtap元件
Bootstrap提供了許多實用又美觀的元件,例如下拉式選單、按鈕、輸入群組、導覽標示、導覽列及其他導覽元件、警告訊息、進度條、清單群組及卡片,讓使用者可以快速加入在頁面上,為網站增添許多功能。
20.1 Bootstrap的按鈕
20.2 按鈕群組
20.3 下拉式選單
20.4 導覽與頁籤
20.5 導覽列
20.6 其他導覽元件
20.7 超大螢幕效果
20.8 警告訊息及進度條
20.9 清單群組
20.10 卡片元件
21 Bootstrap JS元件
Bootstrap提供了許多功能強大且效果極佳的JavaScript元件,其中包括了可切換內容標籤、互動視窗、提示訊息、彈跳提示訊息、折疊效果、手風琴效果及圖片輪播效果元件,能在最簡單的設定下為網頁加入許多實用的功能。
21.1 可切換內容標籤元件
21.2 互動視窗元件
21.3 提示訊息及彈跳提示訊息
21.4 折疊效果元件
21.5 手風琴效果元件
21.6 圖片輪播效果元件
序
序
近幾年因為HTML5、CSS3的流行普及,JavaScript、jQuery的歷久不衰,讓許多知名的網路服務平台如Google、Facebook、YouTube... 等爭相採用相關的技術開發出互動性極佳的網站。而人手一台的智慧型手機、平板電腦,宣告了跨平台的世代來臨,網頁的應用首當其衝:讓一個網站能正確適當的展現在不同作業系統、不同螢幕大小的設備上,就成為現代網頁開發者最新的挑戰。
而這些技術是相互關聯的,在學習的連結上似乎無法完整切割,也無從逃避,但也因此讓許多人徘徊在入門的關口外,不知所措。在本書中針對這個問題,我們精心規劃了學習新一代網頁設計時必修的課程。
由HTML、CSS開始,再進入HTML5/CSS3的新領域,讓學習者能對於網頁的建構與設定有全面性的認識與熟悉。接著再由基本的JavaScript學習網頁互動,進而利用jQuery深入應用的層面。
最後的重點是二個近年來討論度高的跨平台框架:jQuery Mobile及Bootstrap。jQuery Mobile是基於jQuery技術發展出來的行動裝置使用者介面框架,能在簡易的設定與操作下快速打造出行動裝置的使用介面。
Bootstrap更是新一代RWD網站開發中的熱門焦點,能讓網頁因應不同大小的螢幕自動改變內容的配置,確保每個平台的使用者都能得到最好的操作體驗。這次因應Bootstrap 5的改版進行一次內容的編修,由框架的安裝方式,格線系統的使用、網頁的元件、表單及工具的使用,一直到網頁互動程式的開發,全面採用最新的語法進行教學,體驗這次改版帶來的全新感受。
近幾年因為HTML5、CSS3的流行普及,JavaScript、jQuery的歷久不衰,讓許多知名的網路服務平台如Google、Facebook、YouTube... 等爭相採用相關的技術開發出互動性極佳的網站。而人手一台的智慧型手機、平板電腦,宣告了跨平台的世代來臨,網頁的應用首當其衝:讓一個網站能正確適當的展現在不同作業系統、不同螢幕大小的設備上,就成為現代網頁開發者最新的挑戰。
而這些技術是相互關聯的,在學習的連結上似乎無法完整切割,也無從逃避,但也因此讓許多人徘徊在入門的關口外,不知所措。在本書中針對這個問題,我們精心規劃了學習新一代網頁設計時必修的課程。
由HTML、CSS開始,再進入HTML5/CSS3的新領域,讓學習者能對於網頁的建構與設定有全面性的認識與熟悉。接著再由基本的JavaScript學習網頁互動,進而利用jQuery深入應用的層面。
最後的重點是二個近年來討論度高的跨平台框架:jQuery Mobile及Bootstrap。jQuery Mobile是基於jQuery技術發展出來的行動裝置使用者介面框架,能在簡易的設定與操作下快速打造出行動裝置的使用介面。
Bootstrap更是新一代RWD網站開發中的熱門焦點,能讓網頁因應不同大小的螢幕自動改變內容的配置,確保每個平台的使用者都能得到最好的操作體驗。這次因應Bootstrap 5的改版進行一次內容的編修,由框架的安裝方式,格線系統的使用、網頁的元件、表單及工具的使用,一直到網頁互動程式的開發,全面採用最新的語法進行教學,體驗這次改版帶來的全新感受。
網路書店
類別
折扣
價格
-
新書79折$395