◆逐步圖解教學,讓完全不會語法的人逐步跟做
◆認識HTML5的多種排版技巧
◆不再用表格來排版,快速變版語法,節省日後修改時間
◆字型、影音、動畫基本概念,通通一次學會
◆範本的應用,快速建好一個多頁網站
坊間有關HTML+CSS的書籍,多不計數,但通常都是片段式的講解CSS語法,或者如同指令查詢手冊般,而少有涉及網頁版型編排部份,或雖有提及,但總是蜻蜓點水般帶過,鮮少有一本完整的範例製作過程及解析;從網頁的版型規劃與編排、圖片的種類、字型的應用、動畫的設定、影音的嵌入、最後到整個網站的建置與超連結設定,讓您同時學到HTML語法、CSS語法、版面編排觀念以及網路資源的應用。
這是一本利用HTML與CSS語法來設計網頁版型的中文入門書籍。內容撰寫主要是針對沒有任何網頁設計基礎的初學者或對網頁編修有興趣之讀者所設計。或許,你已是箇中老手,或者你對語法已有基本的認識,但你也是可以參考本書所提供的範例實作,了解更多的排版方式及技巧。
※本書使用HTML5版本及CSS3版本進行編寫。
【關於本書】
這是一本利用HTML 與CSS 語法來設計網頁版型的中文入門書籍。內容撰寫主要是針對沒有任何網頁設計基礎的初學者或對網頁編修有興趣之讀者所設計。或許,你已是箇中老手,或者你對語法已有基本的認識,但你也是可以參考本書所提供的範例實作,了解更多的排版方式及技巧。
●本書包含下列幾個重點:
1. 先了解HTML與CSS為何物。
2. 利用小範例來熟悉CSS指令。
3. 認識常見版型。
4. 排版方式介紹。
5. 不同版型範例實作。
6. 網頁資源應用。
7. 基本的SEO概念入門。
●本書聲明:
由於教學範例中,有使用到網路下載的資源(如:字型檔),請依照本書內容之步驟,自行上網取得合法授權。由於本書「書附檔案」中的完成檔,因不附檔於其中,所以無法觀看最終結果,故僅提供讀者瀏覽語法撰寫之完整性。
※請至深石數位網站下載範例檔
作者介紹
作者簡介
郭嘉雯
【經歷】
北基宜花金馬分署電腦講師
台北職能發展學院電腦講師
教育部Bootstrap網頁自適應研習講師
資策會電腦多媒體講師
中華職業訓練中心電腦多媒體講師
大同大學進修推廣部電腦講師
文化大學進修推廣部電腦講師
東南科大數媒系兼任講師
NET服飾專案講師
聖洋科技數位媒體經銷專案講師
台北市立體育學院電腦講師
僑務委員會電腦講師
中國多媒體協會電腦講師
伊甸社會福利基金會電腦講師
連江縣教育局教師研習專案講師
中華電信專案講師
中山女高教師研習專案講師
南山高中教師研習專案講師
中美通電腦顧問公司電腦講師
大亞電腦電腦講師
中國時報紅孩兒電腦奇兵夏令營
富邦銀行專案講師
天下趨勢專案講師
北區扶輪社美術設計
天仁茗茶美術設計
郭嘉雯
【經歷】
北基宜花金馬分署電腦講師
台北職能發展學院電腦講師
教育部Bootstrap網頁自適應研習講師
資策會電腦多媒體講師
中華職業訓練中心電腦多媒體講師
大同大學進修推廣部電腦講師
文化大學進修推廣部電腦講師
東南科大數媒系兼任講師
NET服飾專案講師
聖洋科技數位媒體經銷專案講師
台北市立體育學院電腦講師
僑務委員會電腦講師
中國多媒體協會電腦講師
伊甸社會福利基金會電腦講師
連江縣教育局教師研習專案講師
中華電信專案講師
中山女高教師研習專案講師
南山高中教師研習專案講師
中美通電腦顧問公司電腦講師
大亞電腦電腦講師
中國時報紅孩兒電腦奇兵夏令營
富邦銀行專案講師
天下趨勢專案講師
北區扶輪社美術設計
天仁茗茶美術設計
目錄
第一篇 基礎概念篇
CHAPTER 01 HTML與CSS介紹
1-1 有個概念
1-2 HTML語法
1-3 CSS語法介紹
CHAPTER 02 利用CSS美化HTML
2-1 事前準備工具
2-2 文字效果
2-3 圖片效果
2-4 背景效果
2-5 表格樣式設定
2-6 超連結設定
2-7 項目清單與編號清單
2-8 字型設定
2-9 變形效果
2-10 過渡效果
2-11 動畫設定
2-12 影音嵌入
CHAPTER 03 內容結構化與HTML公式應用
3-1 內容結構化
3-2 虛文產生器
3-3 快打公式
CHAPTER 04 版型分割與解析
4-1 版型介紹
4-2 版型分割與架構解析
4-3 建站步驟與流程
第二篇 佈局實現篇
CHAPTER 05 單欄式版型:travelPlus旅遊網
5-1 前置作業
5-2 設定版型架構的標籤
5-3 輸入網頁內容並且結構化
5-4 設定外部連結CSS
5-5 設定CSS美化網頁
5-6 標題區設定
5-7 選單區設定
5-8 內容區設定
5-9 優惠套餐區設定
5-10 版權宣告區設定
CHAPTER 06 雙欄式版型:NightCafe咖啡館
6-1 前置作業
6-2 設定版型架構的標籤
6-3 輸入網頁內容並且結構化
6-4 設定外部連結CSS
6-5 設定CSS美化網頁
6-6 標題區設定
6-7 雙欄式版型的設定
6-8 選單區設定
6-9 內容區設定
6-10 版權宣告區設定
6-11 右下廣告區設定
CHAPTER 07 靈活的盒模型:FlexBox
CHAPTER 08 雙欄式版型:GreenBody有機蔬菓網
8-1 前置作業
8-2 設定版型架構的標籤
8-3 輸入網頁內容並且結構化
8-4 設定外部連結CSS
8-5 利用flex實現網頁置中及雙欄式版型
8-6 標題區設定(含選單)
8-7 內容區設定
8-8 訊息區設定
8-9 版權宣告區設定
CHAPTER 09 三欄式版型:PenguinTree美式餐廳
9-1 前置作業
9-2 設定版型架構的標籤
9-3 輸入網頁內容並且結構化
9-4 設定外部連結CSS
9-5 設定CSS美化網頁
9-6 標題區設定
9-7 利用flex實現三欄式版型
9-8 左右兩側欄區設定
9-9 內容區設定
9-10 版權宣告區設定
CHAPTER 10 格線系統:Grid Layout
CHAPTER 11 特殊版型:路人甲部落格
11-1 前置作業
11-2 設定版型架構的標籤
11-3 輸入網頁內容並且結構化
11-4 設定外部連結CSS
11-5 設定CSS美化網頁
11-6 利用gird實現跨欄合併
第三篇 網站建置篇
CHAPTER 12 範本套用:小約翰歡樂莊園
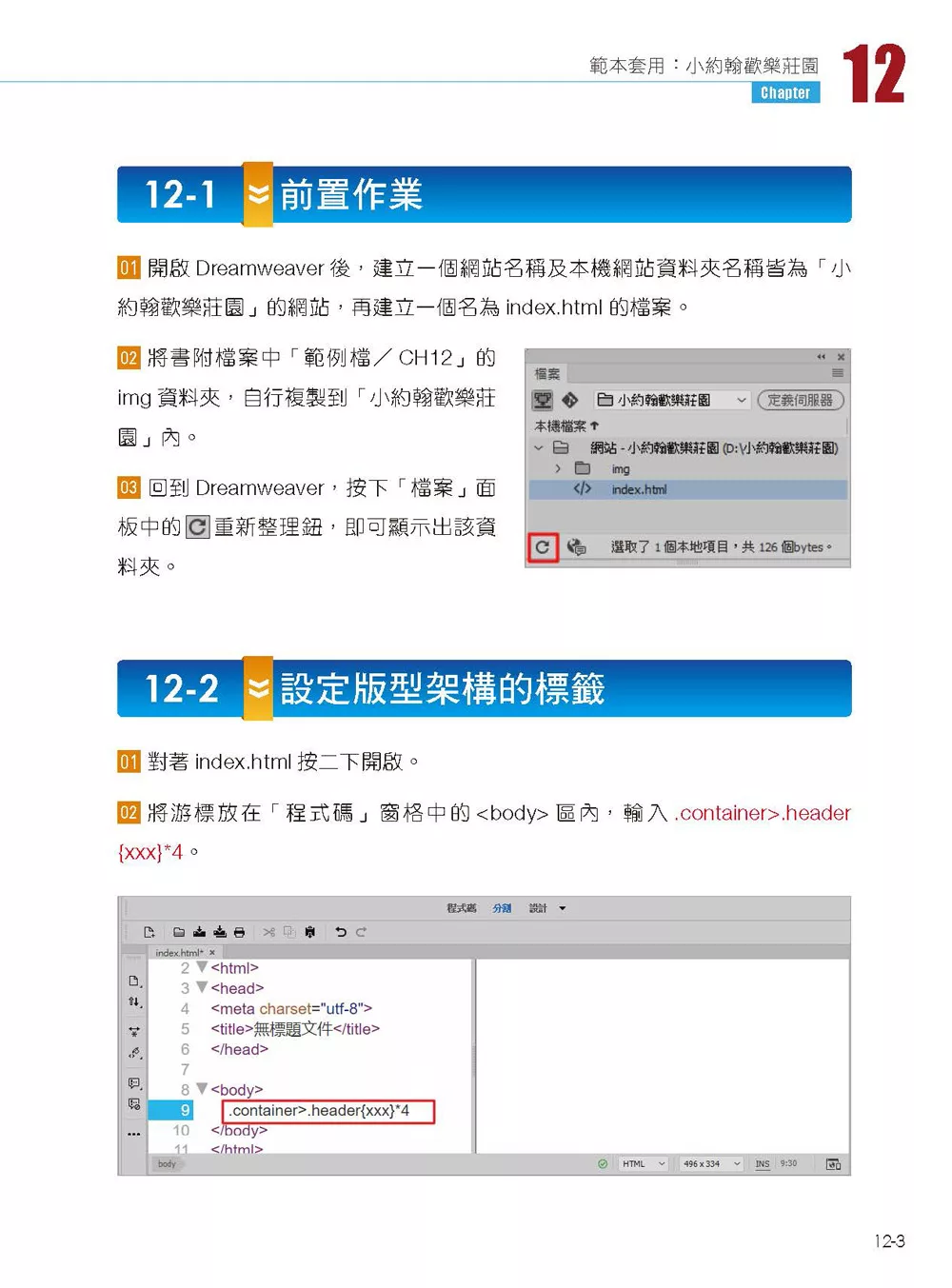
12-1 前置作業
12-2 設定版型架構的標籤
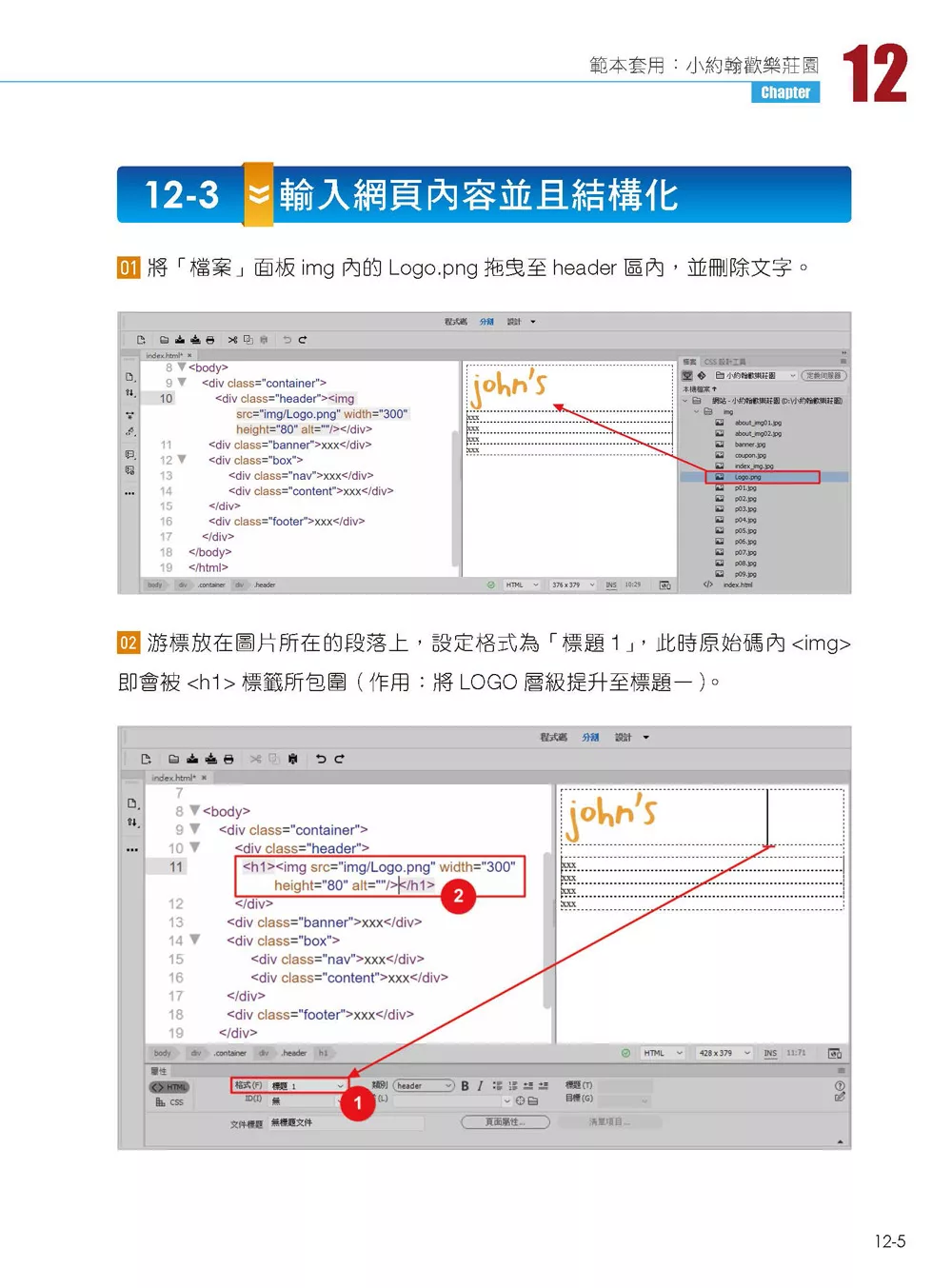
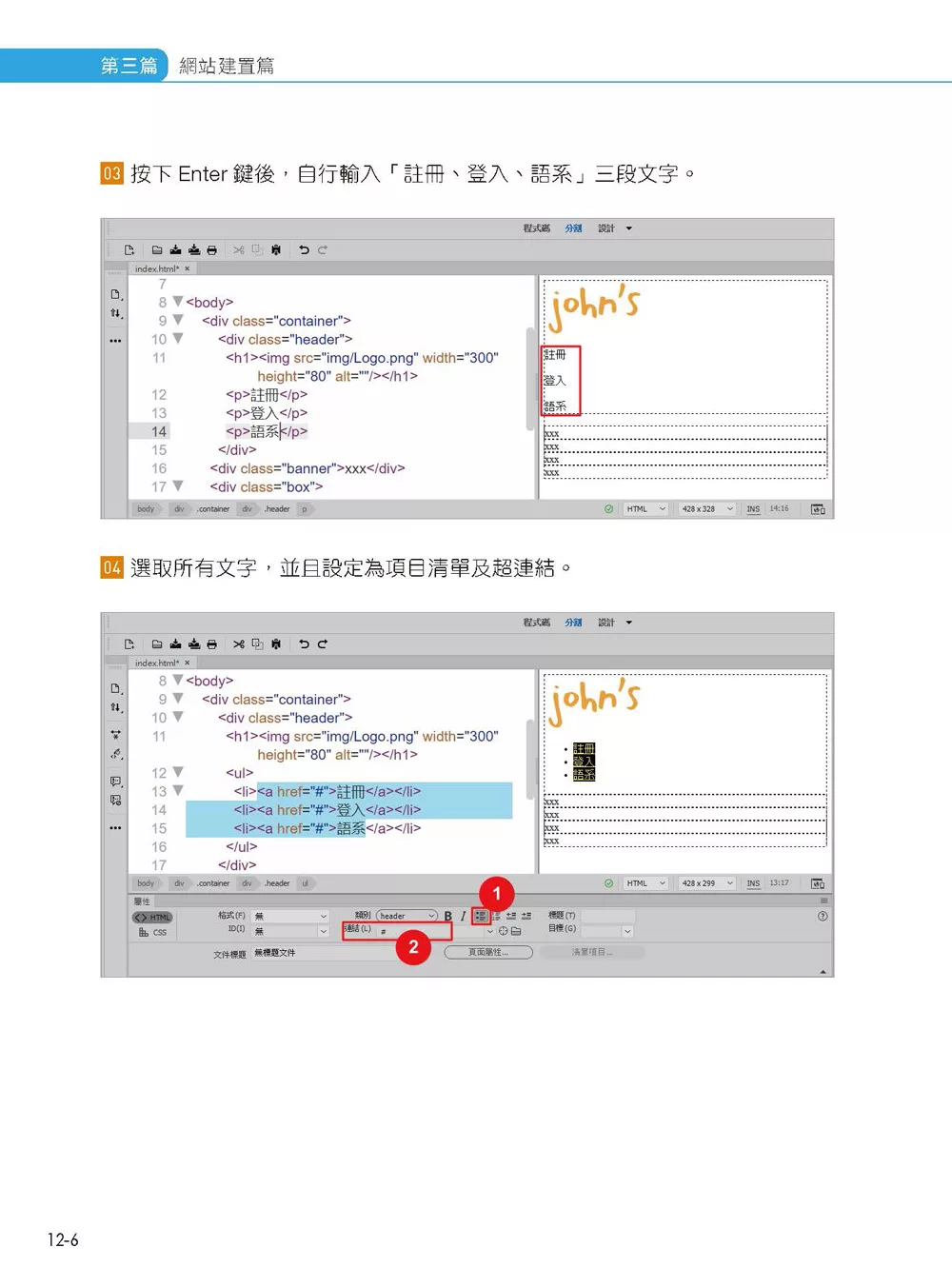
12-3 輸入網頁內容並且結構化
12-4 設定外部連結CSS
12-5 設定CSS美化網頁
12-6 標題區設定
12-7 雙欄式版型的設定
12-8 選單區設定
12-9 版權宣告區設定
12-10 製作成範本
12-11 建立網站所需網頁及檔案管理
12-12 套用範本
12-13 替範本設定可編輯區域及超連結
12-14 輸入網頁內容及結構化
12-15 共同設定與個別設定
12-16 莊園介紹頁的版型結構與編排
12-17 嵌入Google地圖
12-18 區別child與type
第四篇 實用技巧篇
CHAPTER 13 網路資源
13-1 假文產生器/虛文產生器
13-2 圖片產生器
13-3 漸層產生器
13-4 背景圖產生器
13-5 版型產生器
13-6 線上配色網
CHAPTER 14 搜尋引擎最佳化(SEO)
14-1 繁體中文碼(big5)/萬國碼(utf-8)
14-2 標題(Title)設定
14-3 描述設定
14-4 檔案命名
14-5 圖片alt、title屬性
14-6 HTML5 新標籤
14-7 標籤結構化
附錄:HTML標籤預設值
CHAPTER 01 HTML與CSS介紹
1-1 有個概念
1-2 HTML語法
1-3 CSS語法介紹
CHAPTER 02 利用CSS美化HTML
2-1 事前準備工具
2-2 文字效果
2-3 圖片效果
2-4 背景效果
2-5 表格樣式設定
2-6 超連結設定
2-7 項目清單與編號清單
2-8 字型設定
2-9 變形效果
2-10 過渡效果
2-11 動畫設定
2-12 影音嵌入
CHAPTER 03 內容結構化與HTML公式應用
3-1 內容結構化
3-2 虛文產生器
3-3 快打公式
CHAPTER 04 版型分割與解析
4-1 版型介紹
4-2 版型分割與架構解析
4-3 建站步驟與流程
第二篇 佈局實現篇
CHAPTER 05 單欄式版型:travelPlus旅遊網
5-1 前置作業
5-2 設定版型架構的標籤
5-3 輸入網頁內容並且結構化
5-4 設定外部連結CSS
5-5 設定CSS美化網頁
5-6 標題區設定
5-7 選單區設定
5-8 內容區設定
5-9 優惠套餐區設定
5-10 版權宣告區設定
CHAPTER 06 雙欄式版型:NightCafe咖啡館
6-1 前置作業
6-2 設定版型架構的標籤
6-3 輸入網頁內容並且結構化
6-4 設定外部連結CSS
6-5 設定CSS美化網頁
6-6 標題區設定
6-7 雙欄式版型的設定
6-8 選單區設定
6-9 內容區設定
6-10 版權宣告區設定
6-11 右下廣告區設定
CHAPTER 07 靈活的盒模型:FlexBox
CHAPTER 08 雙欄式版型:GreenBody有機蔬菓網
8-1 前置作業
8-2 設定版型架構的標籤
8-3 輸入網頁內容並且結構化
8-4 設定外部連結CSS
8-5 利用flex實現網頁置中及雙欄式版型
8-6 標題區設定(含選單)
8-7 內容區設定
8-8 訊息區設定
8-9 版權宣告區設定
CHAPTER 09 三欄式版型:PenguinTree美式餐廳
9-1 前置作業
9-2 設定版型架構的標籤
9-3 輸入網頁內容並且結構化
9-4 設定外部連結CSS
9-5 設定CSS美化網頁
9-6 標題區設定
9-7 利用flex實現三欄式版型
9-8 左右兩側欄區設定
9-9 內容區設定
9-10 版權宣告區設定
CHAPTER 10 格線系統:Grid Layout
CHAPTER 11 特殊版型:路人甲部落格
11-1 前置作業
11-2 設定版型架構的標籤
11-3 輸入網頁內容並且結構化
11-4 設定外部連結CSS
11-5 設定CSS美化網頁
11-6 利用gird實現跨欄合併
第三篇 網站建置篇
CHAPTER 12 範本套用:小約翰歡樂莊園
12-1 前置作業
12-2 設定版型架構的標籤
12-3 輸入網頁內容並且結構化
12-4 設定外部連結CSS
12-5 設定CSS美化網頁
12-6 標題區設定
12-7 雙欄式版型的設定
12-8 選單區設定
12-9 版權宣告區設定
12-10 製作成範本
12-11 建立網站所需網頁及檔案管理
12-12 套用範本
12-13 替範本設定可編輯區域及超連結
12-14 輸入網頁內容及結構化
12-15 共同設定與個別設定
12-16 莊園介紹頁的版型結構與編排
12-17 嵌入Google地圖
12-18 區別child與type
第四篇 實用技巧篇
CHAPTER 13 網路資源
13-1 假文產生器/虛文產生器
13-2 圖片產生器
13-3 漸層產生器
13-4 背景圖產生器
13-5 版型產生器
13-6 線上配色網
CHAPTER 14 搜尋引擎最佳化(SEO)
14-1 繁體中文碼(big5)/萬國碼(utf-8)
14-2 標題(Title)設定
14-3 描述設定
14-4 檔案命名
14-5 圖片alt、title屬性
14-6 HTML5 新標籤
14-7 標籤結構化
附錄:HTML標籤預設值
序
序
從事電腦教學工作二十多年,距離上一本著作(Div+CSS 網頁版面設計)也相隔了十年之久。教學期間,有鑑於學員多非電腦或資訊相關科系畢業,對於網站的製作與設計的流程,皆感到陌生,更遑論語法的撰寫與規則的設定。
遙想二十年前,剛開始教授網頁設計時,還是使用Front Page來編輯網頁,當時利用「表格」來分割版型,並以「視覺化」的方式插入圖文,如此就可以輕鬆完成一張網頁,對於初學者而言並無太大難度;然而,HTML 5的出現,徹底改變了網頁製作的方式,除了因應手機版型與桌機版型的區別,也帶入了方便於日後編修的概念。
以美術設計相關科系畢業學員為例,其在設計及美術的領域當中,有一定的基礎及功底,但要將設計好的網頁版型,實際切圖後,以HTML的語法及CSS的指令來實現版面佈局,並非馬上就可以直接進入「語法的世界」,除了要對英文指令的熟稔外,更要同時了解HTML及CSS之間的關係,並且同步使用兩者完成版型的建置。坊間許多的CSS相關書籍,通常僅對局部指令做介紹,對於老手來說,略嫌簡單了些,然對新手而言,卻又艱深難懂;本人希望藉由本書先了解HTML與CSS的相關語法及指令後,再一步一步的利用「範例教學」實際製作出一張張不同版型的網頁,也期望讀者透過本書能夠真正融會貫通,設計出一個好的作品。
感謝深石編輯部門的大力協助,同時也感謝美編人員的辛苦編排,才能使得本書得以順利出版。如有任何疏漏之處,煩請見諒,也請各位同好不吝指正。
從事電腦教學工作二十多年,距離上一本著作(Div+CSS 網頁版面設計)也相隔了十年之久。教學期間,有鑑於學員多非電腦或資訊相關科系畢業,對於網站的製作與設計的流程,皆感到陌生,更遑論語法的撰寫與規則的設定。
遙想二十年前,剛開始教授網頁設計時,還是使用Front Page來編輯網頁,當時利用「表格」來分割版型,並以「視覺化」的方式插入圖文,如此就可以輕鬆完成一張網頁,對於初學者而言並無太大難度;然而,HTML 5的出現,徹底改變了網頁製作的方式,除了因應手機版型與桌機版型的區別,也帶入了方便於日後編修的概念。
以美術設計相關科系畢業學員為例,其在設計及美術的領域當中,有一定的基礎及功底,但要將設計好的網頁版型,實際切圖後,以HTML的語法及CSS的指令來實現版面佈局,並非馬上就可以直接進入「語法的世界」,除了要對英文指令的熟稔外,更要同時了解HTML及CSS之間的關係,並且同步使用兩者完成版型的建置。坊間許多的CSS相關書籍,通常僅對局部指令做介紹,對於老手來說,略嫌簡單了些,然對新手而言,卻又艱深難懂;本人希望藉由本書先了解HTML與CSS的相關語法及指令後,再一步一步的利用「範例教學」實際製作出一張張不同版型的網頁,也期望讀者透過本書能夠真正融會貫通,設計出一個好的作品。
感謝深石編輯部門的大力協助,同時也感謝美編人員的辛苦編排,才能使得本書得以順利出版。如有任何疏漏之處,煩請見諒,也請各位同好不吝指正。
網路書店
類別
折扣
價格
-
新書79折$458