★日本知名商業設計師尾澤早飛,最新暢銷力作
★一本提升「專業設計力」&「職場實務力」的平面設計師實戰手冊
★從書籍、雜誌、海報、文宣到唱片封面,各種類型的設計,看這本就夠!
搞懂設計的「技法+實務」,
迅速成為獨當一面的設計職人!
如何用「聯想法」激發靈感?版面怎樣打造出「視覺熱點」?怎麼運用色彩的組合呈現透明感、時尚感或季節感?本書從版面設計、配色技巧、圖像配置、字型運用的「技術面」,以及印刷、裝訂、提案技巧等「實務面」,雙管齊下,再搭配實際商業範例圖解,一次告訴你在設計職場上會用到的所有知識和技能。想成為一位成功的設計師?KnowHow都在本書裡!
明確掌握客戶需求,
把「?」化為作品的關鍵技巧公開!
設計師不只是負責設計「視覺圖像」而已,更扮演著與客戶溝通的角色。因為設計的目的就是為了幫客戶解決問題!如果無法掌握客戶的想法和需求,設計出的作品就只是賣不掉的失敗品!因此身為設計師,設計前一定要弄清楚目標客群是誰?想對這群人傳達什麼?本書教你從聽取客戶需求、鎖定目標客群到完成商品設計,一步步把客戶腦中的「?」具體化為成功的作品!
本書特色
【1】任何人都能從零開始學設計的入門書!
版面設計的原則有哪些?何謂「特別色」?「明體」與「黑體」字型有什麼特點?本書從平面設計最基本的概念教起,不論是未來想當設計師的你,或是想讓作品更好的菜鳥設計師,甚至是經常需要處理圖文的社群小編,本書絕對是打好設計基礎的首選!
【2】完整說明設計職場上會遇到的大小事!
如何用「減法思考」濃縮客戶想傳達的資訊?從接受客戶委託到設計費請款,中間要經過哪些作業流程?怎樣用Photoshop修出完美人像?為什麼給印刷廠的文字檔要「轉外框」?與客戶溝通的要領是什麼?這些一般設計書不寫,但你一定要知道的設計職場實務,本書通通有解!
【3】運用作者親自設計出的商業範例教學!
本書在頁面呈現上分為兩部分,首先從版面、配色、圖像、字型等的「設計知識」開始,先學會基本知識後,再輔以大量的業界實際作品解說,讓你馬上應用所學來創作!此外,本書所使用的範例都由作者親手設計,因此更能清楚說明作品的目的及特點所在,讓你迅速掌握設計時的所有重點!
作者介紹
作者簡介
尾澤早飛
經歷許多設計事務所的工作之後,於2008年成為獨立的自由接案者。設計過的作品包括廣告、報章雜誌、CD封面、網頁等。2008年舉辦第一場個展「Rinkage」。2013年成立「Cornea Design」股份有限公司。設計作品的範圍非常廣泛,如BEAMS T、BLUE NOTE TOKYO、BLUE NOTE JAZZ FESTIVAL的文宣,並擔任BLUE BOOKS café的藝術總監及服飾品牌的視覺設計師等。
譯者簡介
鍾雅茜
臺灣藝術大學圖文傳播藝術學系畢業。過去從事平面設計,現為專職翻譯。喜歡透過五感沁染心靈的美學,因此曾橫越汪洋,在日本追尋歷史陳跡。個性沾染些許太宰的無賴,一杯茶對著兩隻貓,然後刨根究底,摸索著語言之間平衡接軌的橋樑。譯有多部日劇作品。
尾澤早飛
經歷許多設計事務所的工作之後,於2008年成為獨立的自由接案者。設計過的作品包括廣告、報章雜誌、CD封面、網頁等。2008年舉辦第一場個展「Rinkage」。2013年成立「Cornea Design」股份有限公司。設計作品的範圍非常廣泛,如BEAMS T、BLUE NOTE TOKYO、BLUE NOTE JAZZ FESTIVAL的文宣,並擔任BLUE BOOKS café的藝術總監及服飾品牌的視覺設計師等。
譯者簡介
鍾雅茜
臺灣藝術大學圖文傳播藝術學系畢業。過去從事平面設計,現為專職翻譯。喜歡透過五感沁染心靈的美學,因此曾橫越汪洋,在日本追尋歷史陳跡。個性沾染些許太宰的無賴,一杯茶對著兩隻貓,然後刨根究底,摸索著語言之間平衡接軌的橋樑。譯有多部日劇作品。
目錄
CHAPTER 1 設計的基本知識
01什麼是「設計」?
02什麼是「目標客群」?
03什麼是「設計理念」?
【COLUMN】掌握客戶需求才是討論會議的關鍵
04設計的終點是把「?」視覺化
05運用「聯想法」開始創作
06手繪設計草圖的重要性
07濃縮想傳達事項的「減法思考」
08做出不落窠臼的創新版面
09跨媒介也須維持設計的一貫性
10設計師工作的實際流程
【COLUMN】走出自己的設計之路
CHAPTER 2 排版
01什麼是「排版」?
02「版心」、「頁邊距」、「網格」的設定
03如何用排版來引導讀者的視線
04打造吸引人的「視覺熱點」
【COLUMN】 適用於網頁設計的視覺熱點
05留白的技巧
06能立刻改變版面調性的「跳躍率」
07排版的四大關鍵原則:相近、對齊、對比、重複
【COLUMN】符合時代感的才是好設計
08「印刷標記」與「出血範圍」
09【實例示範】版面設計技巧1:放大視覺圖像
強調衝擊力/篩選重點元素以表現衝擊感
10【實例示範】版面設計技巧2:以標題為核心
標題文字立體化/活用網格
11【實例示範】版面設計技巧3:呈現大量資訊
在混亂中打造秩序/重複相同設計
12【實例示範】版面設計技巧4:活用留白技法
利用留白引導視線/營造故事感
13【實例示範】版面設計技巧5:跳脫網格限制
裁掉部分文字或照片/讓照片超出畫面
14【實例示範】版面設計技巧6:左右對稱配置
左右對稱配置文字/結合創新的視覺圖像
15【實例示範】版面設計技巧7:傾斜的動態感
傾斜部分元素/表現出活潑感
16【實例示範】版面設計技巧8:格框的統一感
用格狀框架展現統一感/用框架和去背元素表現躍動感
【COLUMN】設計師的「Input」與「Output」
CHAPTER 3 配色
01什麼是「配色」?
02色彩三屬性:色相、明度、彩度
03「有彩色」與「無彩色」
04將配色群組化的「色調」
05用色彩做出差異
【COLUMN】故意利用「色滲現象」的配色
06運用「印象」的配色法
07構成色彩的元素:「CMYK」與「RGB」
【COLUMN】膨脹色、收縮色在生活中的應用
08色彩管理的基本知識
09什麼是「複色黑」?
10什麼是「特別色」?
11【實例示範】配色技巧1:透明感
用藍與白來表現透明感/使用漸層手法
12【實例示範】配色技巧2:高級感
利用穩重的配色表現高級感/用無彩色展現高級感
13【實例示範】配色技巧3:躍動感
用原色表現「活力」/用對比色表現「躍動感」
14【實例示範】配色技巧4:乾淨感
搭配淺藍色與白色的搭配/把白色的潔淨感最大化
15【實例示範】配色技巧5:男性化
用無彩色+低彩度的色彩統整畫面/有彩色的男性化配色
16【實例示範】配色技巧6:女性化
用溫柔感的配色表現女人味/用粉紅色一決勝負!
17【實例示範】配色技巧7:日本風
用白與紅呈現日式風格/用金色+日式紙張打造和風現代感
18【實例示範】配色技巧8:季節感
聖誕節配色/萬聖節配色
19【實例示範】配色技巧9:浪漫感
淺色系能營造浪漫感/改變天空顏色打造浪漫氣氛
20【實例示範】配色技巧10:同色系
用無彩色打造統一感/用青綠色統一畫面
【COLUMN】簡單實用的色票集
CHAPTER 4 照片與插圖
01什麼是「照片素材」?
02如何修正照片?
03Photoshop的人像修圖
04如何製作黑白照片?
05如何裁切照片?
06什麼是「插圖」?
07製作插圖的方法
08關於「影像解析度」
09圖檔格式的不同用途
【COLUMN】何謂「通用設計」?
10管理圖檔的方法
11插圖的最小線條寬度
【COLUMN】注意最細線
12【實例示範】照片與插圖配置技巧1:活潑動感
彷彿從平面跳出來的躍動感/就是要大!要充滿活力!
13【實例示範】照片與插圖配置技巧2:營造氛圍
透過背景不著痕跡傳達氛圍/把背景當作主視覺
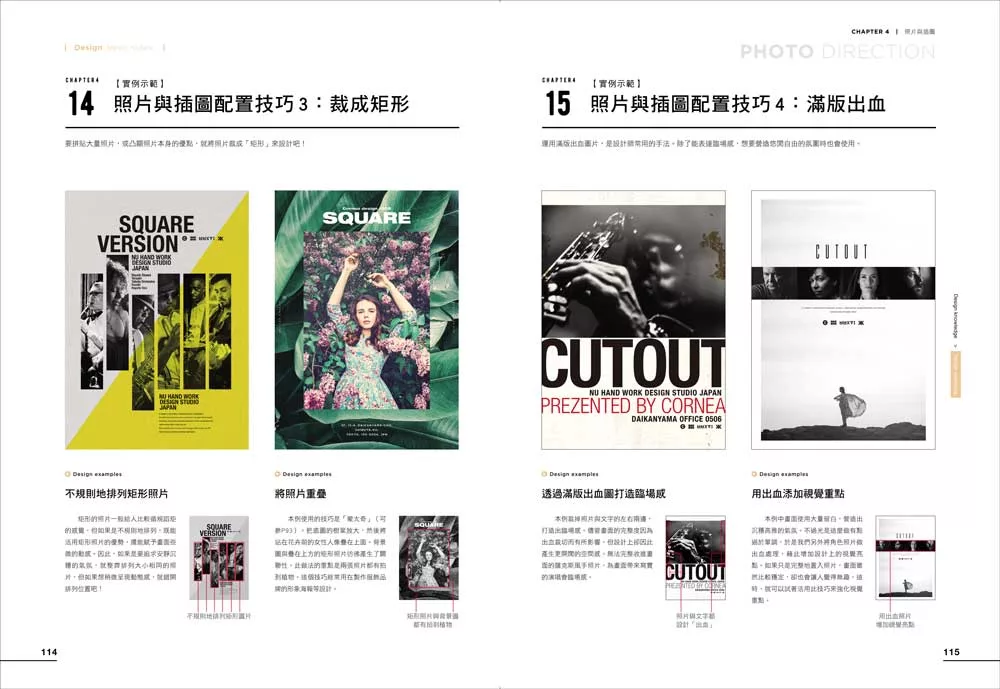
14【實例示範】照片與插圖配置技巧3:裁成矩形
不規則地排列矩形照片/將照片重疊
15【實例示範】照片與插圖配置技巧4:滿版出血
透過滿版出血打造臨場感/用出血添加視覺重點
16【實例示範】照片與插圖配置技巧5:去背
去除部分背景/去背能打造動態感
17【實例示範】照片與插圖配置技巧6:型錄式排法
整齊排列/用格線整理畫面
18【實例示範】照片與插圖配置技巧7:運用插畫
利用插畫特有的效果/女性風格的插畫能讓畫面更柔和
19【實例示範】照片與插圖配置技巧8:用插圖統整資訊
立體化的地圖/將「過程」圖示化
20【實例示範】照片與插圖配置技巧9:將插圖主視覺化
重疊插圖與照片/把照片設計成圓餅圖
21【實例示範】照片與插圖配置技巧10:使用拼貼的背景圖片
改用單色的拼貼插圖為背景/鋪上黑色色塊
22【實例示範】照片與插圖配置技巧11:使用傾斜或不規則裁切的圖片
斜向裁切/運用曲線增添趣味
23【實例示範】照片與插圖配置技巧12:裁切成幾何形狀或文字形狀
裁切成幾何形狀/裁切成文字形狀
【COLUMN】用於品牌塑造的網頁設計
CHAPTER 5 字型
01什麼是「字型學」?
02「中文字型」與「歐文字型」
03「明體」與「黑體」
04標題的設計手法
05文字的最小尺寸
06如何將文字「轉外框」
07字體的檔案格式
【COLUMN】使用字體簿管理字體
08付費字體
【COLUMN】Adobe Typekit也有森澤字型?
09安裝與移除字體的方法
10【實例示範】字型運用技巧1:讓文字充滿活力
在照片上擺放文字/用文字從左至右填滿畫面
11【實例示範】字型運用技巧2:直排與橫排
用橫排營造普普風/直排帶有故事感
12【實例示範】字型運用技巧3:結合不同字型
利用立體字表現一體感/把文字當底圖使用
13【實例示範】字型運用技巧4:使用手寫體
手寫體的親切感/把手寫字當視覺圖像使用
14【實例示範】字型運用技巧5:解構文字再重新組合
將文字印刷輸出後再重組/拆解文字後再重組
15【實例示範】字型運用技巧6:運用立體手法
用立體化表現躍動感/普普風的立體效果
【COLUMN】實用的免費字型
CHAPTER 6 設計製作實務
01關於「紙張」
【COLUMN】紙張的白銀比例
02關於「印刷」
【COLUMN】印刷作業使用的單位
03關於「特殊印刷、印刷後加工」
04關於「裝訂」
【COLUMN】日式線裝書
05關於「拼版」
【COLUMN】設計工作的作業系統
06設計檔案的管理
07對安全性的警覺
08什麼是「疊印」?
09隨時備份以防萬一
10設計成品的PDF檔
11怎麼填輸出指示單?
12交稿前一定要知道的9個重點
13提交完稿的注意事項
14與客戶開會的要領
15設計案的提案技巧
16設計費用的計算方法
17關於「著作權」
18網頁設計與跨媒介設計
索引
01什麼是「設計」?
02什麼是「目標客群」?
03什麼是「設計理念」?
【COLUMN】掌握客戶需求才是討論會議的關鍵
04設計的終點是把「?」視覺化
05運用「聯想法」開始創作
06手繪設計草圖的重要性
07濃縮想傳達事項的「減法思考」
08做出不落窠臼的創新版面
09跨媒介也須維持設計的一貫性
10設計師工作的實際流程
【COLUMN】走出自己的設計之路
CHAPTER 2 排版
01什麼是「排版」?
02「版心」、「頁邊距」、「網格」的設定
03如何用排版來引導讀者的視線
04打造吸引人的「視覺熱點」
【COLUMN】 適用於網頁設計的視覺熱點
05留白的技巧
06能立刻改變版面調性的「跳躍率」
07排版的四大關鍵原則:相近、對齊、對比、重複
【COLUMN】符合時代感的才是好設計
08「印刷標記」與「出血範圍」
09【實例示範】版面設計技巧1:放大視覺圖像
強調衝擊力/篩選重點元素以表現衝擊感
10【實例示範】版面設計技巧2:以標題為核心
標題文字立體化/活用網格
11【實例示範】版面設計技巧3:呈現大量資訊
在混亂中打造秩序/重複相同設計
12【實例示範】版面設計技巧4:活用留白技法
利用留白引導視線/營造故事感
13【實例示範】版面設計技巧5:跳脫網格限制
裁掉部分文字或照片/讓照片超出畫面
14【實例示範】版面設計技巧6:左右對稱配置
左右對稱配置文字/結合創新的視覺圖像
15【實例示範】版面設計技巧7:傾斜的動態感
傾斜部分元素/表現出活潑感
16【實例示範】版面設計技巧8:格框的統一感
用格狀框架展現統一感/用框架和去背元素表現躍動感
【COLUMN】設計師的「Input」與「Output」
CHAPTER 3 配色
01什麼是「配色」?
02色彩三屬性:色相、明度、彩度
03「有彩色」與「無彩色」
04將配色群組化的「色調」
05用色彩做出差異
【COLUMN】故意利用「色滲現象」的配色
06運用「印象」的配色法
07構成色彩的元素:「CMYK」與「RGB」
【COLUMN】膨脹色、收縮色在生活中的應用
08色彩管理的基本知識
09什麼是「複色黑」?
10什麼是「特別色」?
11【實例示範】配色技巧1:透明感
用藍與白來表現透明感/使用漸層手法
12【實例示範】配色技巧2:高級感
利用穩重的配色表現高級感/用無彩色展現高級感
13【實例示範】配色技巧3:躍動感
用原色表現「活力」/用對比色表現「躍動感」
14【實例示範】配色技巧4:乾淨感
搭配淺藍色與白色的搭配/把白色的潔淨感最大化
15【實例示範】配色技巧5:男性化
用無彩色+低彩度的色彩統整畫面/有彩色的男性化配色
16【實例示範】配色技巧6:女性化
用溫柔感的配色表現女人味/用粉紅色一決勝負!
17【實例示範】配色技巧7:日本風
用白與紅呈現日式風格/用金色+日式紙張打造和風現代感
18【實例示範】配色技巧8:季節感
聖誕節配色/萬聖節配色
19【實例示範】配色技巧9:浪漫感
淺色系能營造浪漫感/改變天空顏色打造浪漫氣氛
20【實例示範】配色技巧10:同色系
用無彩色打造統一感/用青綠色統一畫面
【COLUMN】簡單實用的色票集
CHAPTER 4 照片與插圖
01什麼是「照片素材」?
02如何修正照片?
03Photoshop的人像修圖
04如何製作黑白照片?
05如何裁切照片?
06什麼是「插圖」?
07製作插圖的方法
08關於「影像解析度」
09圖檔格式的不同用途
【COLUMN】何謂「通用設計」?
10管理圖檔的方法
11插圖的最小線條寬度
【COLUMN】注意最細線
12【實例示範】照片與插圖配置技巧1:活潑動感
彷彿從平面跳出來的躍動感/就是要大!要充滿活力!
13【實例示範】照片與插圖配置技巧2:營造氛圍
透過背景不著痕跡傳達氛圍/把背景當作主視覺
14【實例示範】照片與插圖配置技巧3:裁成矩形
不規則地排列矩形照片/將照片重疊
15【實例示範】照片與插圖配置技巧4:滿版出血
透過滿版出血打造臨場感/用出血添加視覺重點
16【實例示範】照片與插圖配置技巧5:去背
去除部分背景/去背能打造動態感
17【實例示範】照片與插圖配置技巧6:型錄式排法
整齊排列/用格線整理畫面
18【實例示範】照片與插圖配置技巧7:運用插畫
利用插畫特有的效果/女性風格的插畫能讓畫面更柔和
19【實例示範】照片與插圖配置技巧8:用插圖統整資訊
立體化的地圖/將「過程」圖示化
20【實例示範】照片與插圖配置技巧9:將插圖主視覺化
重疊插圖與照片/把照片設計成圓餅圖
21【實例示範】照片與插圖配置技巧10:使用拼貼的背景圖片
改用單色的拼貼插圖為背景/鋪上黑色色塊
22【實例示範】照片與插圖配置技巧11:使用傾斜或不規則裁切的圖片
斜向裁切/運用曲線增添趣味
23【實例示範】照片與插圖配置技巧12:裁切成幾何形狀或文字形狀
裁切成幾何形狀/裁切成文字形狀
【COLUMN】用於品牌塑造的網頁設計
CHAPTER 5 字型
01什麼是「字型學」?
02「中文字型」與「歐文字型」
03「明體」與「黑體」
04標題的設計手法
05文字的最小尺寸
06如何將文字「轉外框」
07字體的檔案格式
【COLUMN】使用字體簿管理字體
08付費字體
【COLUMN】Adobe Typekit也有森澤字型?
09安裝與移除字體的方法
10【實例示範】字型運用技巧1:讓文字充滿活力
在照片上擺放文字/用文字從左至右填滿畫面
11【實例示範】字型運用技巧2:直排與橫排
用橫排營造普普風/直排帶有故事感
12【實例示範】字型運用技巧3:結合不同字型
利用立體字表現一體感/把文字當底圖使用
13【實例示範】字型運用技巧4:使用手寫體
手寫體的親切感/把手寫字當視覺圖像使用
14【實例示範】字型運用技巧5:解構文字再重新組合
將文字印刷輸出後再重組/拆解文字後再重組
15【實例示範】字型運用技巧6:運用立體手法
用立體化表現躍動感/普普風的立體效果
【COLUMN】實用的免費字型
CHAPTER 6 設計製作實務
01關於「紙張」
【COLUMN】紙張的白銀比例
02關於「印刷」
【COLUMN】印刷作業使用的單位
03關於「特殊印刷、印刷後加工」
04關於「裝訂」
【COLUMN】日式線裝書
05關於「拼版」
【COLUMN】設計工作的作業系統
06設計檔案的管理
07對安全性的警覺
08什麼是「疊印」?
09隨時備份以防萬一
10設計成品的PDF檔
11怎麼填輸出指示單?
12交稿前一定要知道的9個重點
13提交完稿的注意事項
14與客戶開會的要領
15設計案的提案技巧
16設計費用的計算方法
17關於「著作權」
18網頁設計與跨媒介設計
索引
序
作者序
購買本書的各位讀者不用擔心!大家一定能學會做出好設計。
該從哪些知識入門,對學習設計來說非常重要,然而,高深的設計理論固然很重要,但我認為作為初學者,先了解「設計基礎」,並「大量參考範例」的過程也很重要。
本書的內容包含設計基礎、排版、配色、照片與插圖、字型、印刷裝訂等基本知識。從何謂設計到各種實用技法,本書包含了成為一位專業設計師必備的所有基本知識和技術。
不管你是未來想當設計師的人,或已經是設計師但沒什麼自信的人,我希望本書能成為你「遇到各種難題時能派上用場的設計師指南」。這本書是我一邊回想當我還是菜鳥設計師時,最想獲得什麼資訊?什麼樣的知識會對往後有所幫助?一邊動筆寫成的。
為了使內容淺顯易懂,我也加入了實際的商品照片或插圖,再輔以文字說明,為了讓大家能快樂地學設計,文章的用字遣詞也比較輕鬆活潑一點。
我在書內列了許多相關範例,是因為我認為對設計師來說,參考範例是很重要的事。過去曾看過什麼樣作品、希望以後做出什麼樣的作品,這些都會大大影響各位的設計創作。
本書所使用的大部分範例,其實都是我一手設計,也正由於是出自我的手,我才能仔細向大家說明為何要這樣設計的原因。本書的其中一個優點就是我「能清楚解釋自己的設計」。
我從事設計這一行的職涯,全部都濃縮在這一本書裡了,希望大家能透過這本書,更了解未來設計師需要什麼,以及該參考、學習什麼。
大家一定要打好設計的基礎,才能享受設計的樂趣!最後也希望大家都能設計出為世界帶來便利的嶄新設計作品!
購買本書的各位讀者不用擔心!大家一定能學會做出好設計。
該從哪些知識入門,對學習設計來說非常重要,然而,高深的設計理論固然很重要,但我認為作為初學者,先了解「設計基礎」,並「大量參考範例」的過程也很重要。
本書的內容包含設計基礎、排版、配色、照片與插圖、字型、印刷裝訂等基本知識。從何謂設計到各種實用技法,本書包含了成為一位專業設計師必備的所有基本知識和技術。
不管你是未來想當設計師的人,或已經是設計師但沒什麼自信的人,我希望本書能成為你「遇到各種難題時能派上用場的設計師指南」。這本書是我一邊回想當我還是菜鳥設計師時,最想獲得什麼資訊?什麼樣的知識會對往後有所幫助?一邊動筆寫成的。
為了使內容淺顯易懂,我也加入了實際的商品照片或插圖,再輔以文字說明,為了讓大家能快樂地學設計,文章的用字遣詞也比較輕鬆活潑一點。
我在書內列了許多相關範例,是因為我認為對設計師來說,參考範例是很重要的事。過去曾看過什麼樣作品、希望以後做出什麼樣的作品,這些都會大大影響各位的設計創作。
本書所使用的大部分範例,其實都是我一手設計,也正由於是出自我的手,我才能仔細向大家說明為何要這樣設計的原因。本書的其中一個優點就是我「能清楚解釋自己的設計」。
我從事設計這一行的職涯,全部都濃縮在這一本書裡了,希望大家能透過這本書,更了解未來設計師需要什麼,以及該參考、學習什麼。
大家一定要打好設計的基礎,才能享受設計的樂趣!最後也希望大家都能設計出為世界帶來便利的嶄新設計作品!
尾澤早飛
網路書店
類別
折扣
價格
-
新書74折$332
-
新書75折$337
-
新書79折$355
-
新書79折$355
-
新書79折$355
-
新書79折$355
-
新書79折$356
-
新書9折$404
-
新書$449





























![LAYOUT基礎學[設計入門]:讀設計➾懂設計➾做設計。從概念到實務徹底指導,邁向出色設計的第一本書](https://www.books.com.tw/image/getImage?i=https%3A%2F%2Fwww.books.com.tw%2Fimg%2F001%2F088%2F53%2F0010885394.jpg&width=125&height=155)



