這是一本由互動應用程式設計的使用者體驗設計師與互動開發技術專家聯手撰寫,關於互動應用設計的書。
涵蓋互動應用的交互(ID)、使用者介面(UI),和使用者體驗(UX)等諸多設計環節。
針對iOS 平台,以及執行iOS 平台的兩大行動產品--iPhone 和iPad的規格和要求,系統闡述設計行動應用程式的方法、步驟以及過程中的細節。為讀者在行動應用程式的設計過程中,從專案方案確立到互動、介面和可用性測試完成的全過程,提供全面的幫助。
適合互動應用設計的工作者和愛好者,以及準備進行互動應用設計與開發、或想要改進和創新個人或團隊工作者。
目錄
Chapter 01 iOS 平台做使用者體驗設計
1.1 成為使用者體驗設計師
1.1.1 UI、ID、UE 和GUI
1.1.2 了解iOS 平台
1.1.3 了解成功的iOS 應用程式設計案例
1.2 使用者體驗設計的基本流程
1.2.1 設計的前期工作
1.2.2 創意和原型草圖
1.2.3 電腦原型的製作及可用性測試
1.2.4 高傳真原型及設計的完成階段
1.3 iOS 7 的全新使用者體驗
Chapter 02 iOS 平台的互動特點
2.1 了解iOS 平台的行動裝置
2.1.1 行動裝置的種類
2.1.2 iOS 行動裝置的規格和像素尺寸
2.1.3 iOS 行動裝置的使用方法
2.2 行動裝置的人體工程學特點
2.2.1 從拇指談起
2.2.2 單手操作還是雙手操作
2.2.3 用指尖來觸控
2.2.4 視覺的執行軌跡
2.2.5 最佳化視覺結構
2.2.6 圖片與文字的視覺關係
2.2.7 螢幕的旋轉
2.3 iOS 平台的視覺體驗
2.3.1 擬物化和扁平化
2.3.2 iOS 7 的視覺新體驗
Chapter 03 做好設計的前期工作
3.1 行動應用程式的市場定位
3.1.1 是行動產品,不是電腦軟體
3.1.2 外表華麗還是功能強大
3.1.3 別讓它「大而全」
3.1.4 它只是成千上萬個應用程式中的
3.2 確定產品目標
3.2.1 做有價值的應用程式
3.2.2 做與眾不同的應用程式
3.2.3 如何才能獨樹一幟
3.3 為使用者而設計
3.3.1 了解應用程式的使用者
3.3.2 使用者細分
3.3.3 使用者研究
3.3.4 使用者測試
Chapter 04 產品創意與原型草圖
4.1 獲得完美的創意
4.1.1 玩玩「腦力激盪」吧
4.1.2 是娛樂不是工作
4.1.3 有明確的目標
4.1.4 有合理的分工
4.1.5 安排好議程和環境
4.1.6 暢所欲言但要遵守規則
4.1.7 挑選出最有前途的想法
4.2 原型草圖
4.2.1 手繪的原型草圖
4.2.2 潦草但要認真
4.2.3 原型工具和原型設計軟體
4.3 檢驗、分享你的思考結果
4.3.1 有連貫,有情節,畫出應用程式的分鏡指令稿
4.3.2 利用原型草圖進行可用性測試
4.3.3 幾種其他類型的草圖
Chapter 05 使用Xcode 工具進行原型設計
5.1 用電腦完成原型設計
5.1.1 平面圖像原型的實現
5.1.2 可互動原型的實現
5.1.3 原型的可用性測試
5.2 原型設計利器——Xcode
5.2.1 Xcode 安裝和移除
5.2.2 Xcode 介面
5.3 建立專案
5.4 屬性檢查器
5.5 尺寸檢查器
5.6 在iOS 裝置上執行應用程式原型
5.6.1 建立開發者憑證
5.6.2 裝置註冊
5.6.3 建立App ID
5.6.4 建立設定概要檔案
5.6.5 在裝置上執行應用程式
Chapter 06 使用標準控制項
6.1 文字輸入/ 輸出
6.1.1 文字輸出控制項
6.1.2 文字輸入控制項
6.2 按鈕
6.2.1 按鈕類型
6.2.2 按鈕狀態
6.3 各種「欄」
6.3.1 狀態列
6.3.2 工具列
6.3.3 導覽列
6.3.4 標籤欄
6.3.5 搜索欄和搜索範圍選擇欄
6.4 滑桿控制項
6.5 選擇控制項
6.5.1 二選一
6.5.2 單選控制項
6.5.3 多選控制項
6.5.4 選取器
6.6 交談視窗
6.6.1 警告框
6.6.2 動作表
6.6.3 分享列表
6.7 活動指示器和進度指示器
6.7.1 活動指示器
6.7.2 進度指示器
6.8 列表和網格
6.8.1 表格視圖
6.8.2 集合視圖
Chapter 07 應用程式導覽
7.1 iOS 應用程式的導覽模式
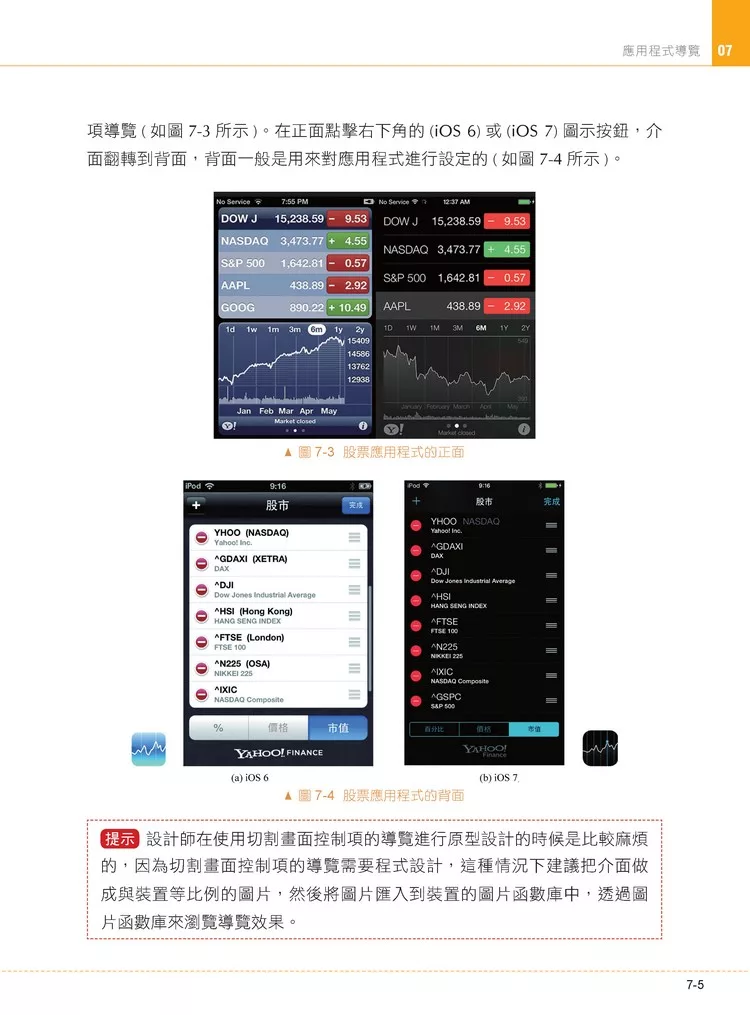
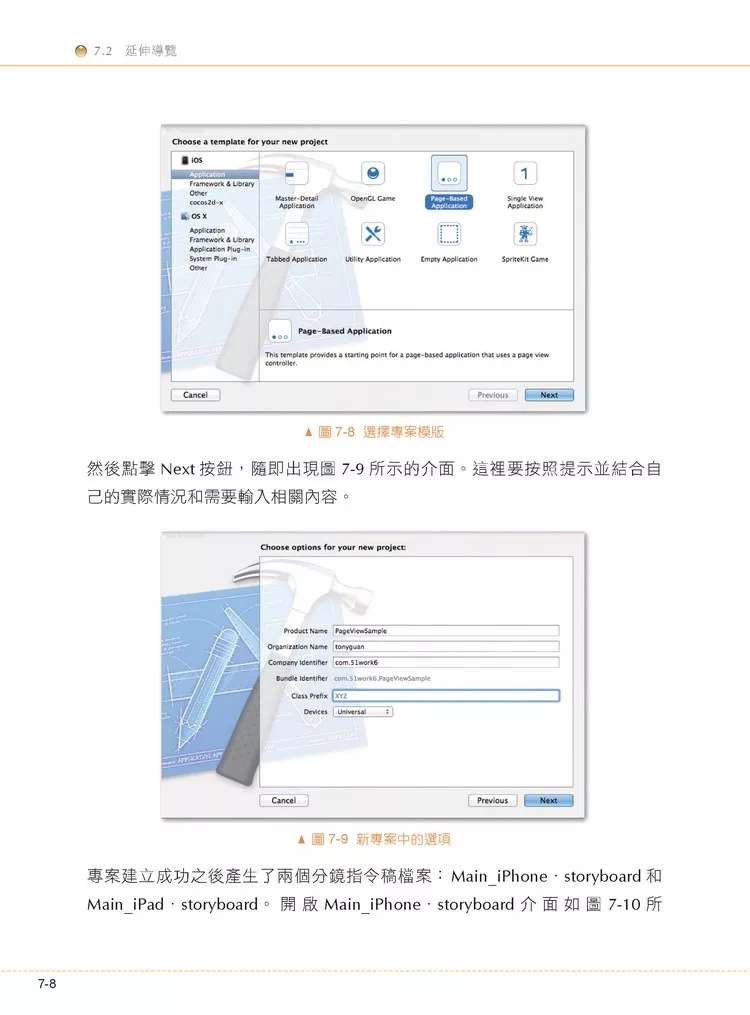
7.2 延伸導覽
7.2.1 切割畫面控制項的導覽實現
7.2.2 分頁控制項的導覽實現
7.3 標籤導覽
7.3.1 iOS 標籤導覽
7.3.2 實例: 標籤導覽模式城市資訊
7.4 樹狀結構導覽
7.4.1 iOS 樹狀結構導覽
7.4.2 實例: 樹狀導覽模式城市資訊
7.4.3 一級視圖實現
7.4.4 二級視圖實現
7.4.5 三級視圖實現
7.5 模態視圖
7.5.1 iOS 中的模態視圖
7.5.2 模態視圖實例
7.6 組合導覽
Chapter 08 iOS 應用程式的個性化設計
8.1 個性化你的應用程式
8.1.1 從取代元素入手
8.1.2 增加裝飾
8.1.3 純個性化的設計
8.2 圖形元素與組成理念
8.2.1 圖形元素與視覺印象
8.2.2 頁面設定與組成理念
8.2.3 圖形與版面配置間的關係
8.2.4 在不同的平台和裝置上
8.3 善於把握色彩
8.3.1 了解色彩的規律
8.3.2 控制色調
8.3.3 色彩搭配
8.3.4 色彩的傾向性
8.4 文字的處理
8.4.1 選擇合適的字型
8.4.2 推敲文字的四個要素
8.4.3 把握字群的位置關係
8.5 介面的個性化風格
8.5.1 手繪體風格
8.5.2 卡通風格
8.5.3 簡潔風格
Chapter 09 圖示設計與啟動畫面
9.1 圖示設計的原則
9.1.1 「識別性」原則
9.1.2 圖示設計的「一致性」原則
9.1.3 圖示設計的「相容性」原則
9.2 iOS 應用程式圖示設計
9.2.1 建立完美的第一印象
9.2.2 iOS 平台應用程式圖示設計標準
9.2.3 幾個簡單的應用程式圖示的設計想法
9.3 狀態列圖示
9.3.1 是符號,不是圖案
9.3.2 iOS 平台狀態列圖示的標準和含義
9.3.3 幾個有效的簡化影像的方法
9.4 啟動畫面和引導說明
9.4.1 啟動畫面
9.4.2 引導說明
Chapter 10 iOS 應用程式設計專案實作—「2016 里約熱內盧奧運會」應用程式專案敏捷設計
10.1 專案概述及工作計畫
10.1.1 專案描述
10.1.2 工作計畫和流程
10.2 專案的準備階段
10.2.1 市場定位及產品分析
10.2.2 專案的使用者需求分析
10.3 從原型草圖到擬物化實現
10.3.1 創意與原型草圖
10.3.2 專案的平面圖像原型
10.3.3 影像原型的可用性測試及調整
10.4 追隨iOS 7 的扁平化設計風格
10.4.1 簡潔與反白色
10.4.2 應用程式圖示和狀態列圖示
10.4.3 啟動畫面設計
10.5 使用Xcode 工具進行原型設計
10.5.1 建立專案
10.5.2 首頁模組設計實現
10.5.3 比賽項目模組設計實現
10.5.4 賽程表模組設計實現
10.5.5 比賽倒數計時模組設計實現
10.5.6 關於模組設計實現
10.5.7 增加應用程式圖示
10.5.8 增加啟動畫面
1.1 成為使用者體驗設計師
1.1.1 UI、ID、UE 和GUI
1.1.2 了解iOS 平台
1.1.3 了解成功的iOS 應用程式設計案例
1.2 使用者體驗設計的基本流程
1.2.1 設計的前期工作
1.2.2 創意和原型草圖
1.2.3 電腦原型的製作及可用性測試
1.2.4 高傳真原型及設計的完成階段
1.3 iOS 7 的全新使用者體驗
Chapter 02 iOS 平台的互動特點
2.1 了解iOS 平台的行動裝置
2.1.1 行動裝置的種類
2.1.2 iOS 行動裝置的規格和像素尺寸
2.1.3 iOS 行動裝置的使用方法
2.2 行動裝置的人體工程學特點
2.2.1 從拇指談起
2.2.2 單手操作還是雙手操作
2.2.3 用指尖來觸控
2.2.4 視覺的執行軌跡
2.2.5 最佳化視覺結構
2.2.6 圖片與文字的視覺關係
2.2.7 螢幕的旋轉
2.3 iOS 平台的視覺體驗
2.3.1 擬物化和扁平化
2.3.2 iOS 7 的視覺新體驗
Chapter 03 做好設計的前期工作
3.1 行動應用程式的市場定位
3.1.1 是行動產品,不是電腦軟體
3.1.2 外表華麗還是功能強大
3.1.3 別讓它「大而全」
3.1.4 它只是成千上萬個應用程式中的
3.2 確定產品目標
3.2.1 做有價值的應用程式
3.2.2 做與眾不同的應用程式
3.2.3 如何才能獨樹一幟
3.3 為使用者而設計
3.3.1 了解應用程式的使用者
3.3.2 使用者細分
3.3.3 使用者研究
3.3.4 使用者測試
Chapter 04 產品創意與原型草圖
4.1 獲得完美的創意
4.1.1 玩玩「腦力激盪」吧
4.1.2 是娛樂不是工作
4.1.3 有明確的目標
4.1.4 有合理的分工
4.1.5 安排好議程和環境
4.1.6 暢所欲言但要遵守規則
4.1.7 挑選出最有前途的想法
4.2 原型草圖
4.2.1 手繪的原型草圖
4.2.2 潦草但要認真
4.2.3 原型工具和原型設計軟體
4.3 檢驗、分享你的思考結果
4.3.1 有連貫,有情節,畫出應用程式的分鏡指令稿
4.3.2 利用原型草圖進行可用性測試
4.3.3 幾種其他類型的草圖
Chapter 05 使用Xcode 工具進行原型設計
5.1 用電腦完成原型設計
5.1.1 平面圖像原型的實現
5.1.2 可互動原型的實現
5.1.3 原型的可用性測試
5.2 原型設計利器——Xcode
5.2.1 Xcode 安裝和移除
5.2.2 Xcode 介面
5.3 建立專案
5.4 屬性檢查器
5.5 尺寸檢查器
5.6 在iOS 裝置上執行應用程式原型
5.6.1 建立開發者憑證
5.6.2 裝置註冊
5.6.3 建立App ID
5.6.4 建立設定概要檔案
5.6.5 在裝置上執行應用程式
Chapter 06 使用標準控制項
6.1 文字輸入/ 輸出
6.1.1 文字輸出控制項
6.1.2 文字輸入控制項
6.2 按鈕
6.2.1 按鈕類型
6.2.2 按鈕狀態
6.3 各種「欄」
6.3.1 狀態列
6.3.2 工具列
6.3.3 導覽列
6.3.4 標籤欄
6.3.5 搜索欄和搜索範圍選擇欄
6.4 滑桿控制項
6.5 選擇控制項
6.5.1 二選一
6.5.2 單選控制項
6.5.3 多選控制項
6.5.4 選取器
6.6 交談視窗
6.6.1 警告框
6.6.2 動作表
6.6.3 分享列表
6.7 活動指示器和進度指示器
6.7.1 活動指示器
6.7.2 進度指示器
6.8 列表和網格
6.8.1 表格視圖
6.8.2 集合視圖
Chapter 07 應用程式導覽
7.1 iOS 應用程式的導覽模式
7.2 延伸導覽
7.2.1 切割畫面控制項的導覽實現
7.2.2 分頁控制項的導覽實現
7.3 標籤導覽
7.3.1 iOS 標籤導覽
7.3.2 實例: 標籤導覽模式城市資訊
7.4 樹狀結構導覽
7.4.1 iOS 樹狀結構導覽
7.4.2 實例: 樹狀導覽模式城市資訊
7.4.3 一級視圖實現
7.4.4 二級視圖實現
7.4.5 三級視圖實現
7.5 模態視圖
7.5.1 iOS 中的模態視圖
7.5.2 模態視圖實例
7.6 組合導覽
Chapter 08 iOS 應用程式的個性化設計
8.1 個性化你的應用程式
8.1.1 從取代元素入手
8.1.2 增加裝飾
8.1.3 純個性化的設計
8.2 圖形元素與組成理念
8.2.1 圖形元素與視覺印象
8.2.2 頁面設定與組成理念
8.2.3 圖形與版面配置間的關係
8.2.4 在不同的平台和裝置上
8.3 善於把握色彩
8.3.1 了解色彩的規律
8.3.2 控制色調
8.3.3 色彩搭配
8.3.4 色彩的傾向性
8.4 文字的處理
8.4.1 選擇合適的字型
8.4.2 推敲文字的四個要素
8.4.3 把握字群的位置關係
8.5 介面的個性化風格
8.5.1 手繪體風格
8.5.2 卡通風格
8.5.3 簡潔風格
Chapter 09 圖示設計與啟動畫面
9.1 圖示設計的原則
9.1.1 「識別性」原則
9.1.2 圖示設計的「一致性」原則
9.1.3 圖示設計的「相容性」原則
9.2 iOS 應用程式圖示設計
9.2.1 建立完美的第一印象
9.2.2 iOS 平台應用程式圖示設計標準
9.2.3 幾個簡單的應用程式圖示的設計想法
9.3 狀態列圖示
9.3.1 是符號,不是圖案
9.3.2 iOS 平台狀態列圖示的標準和含義
9.3.3 幾個有效的簡化影像的方法
9.4 啟動畫面和引導說明
9.4.1 啟動畫面
9.4.2 引導說明
Chapter 10 iOS 應用程式設計專案實作—「2016 里約熱內盧奧運會」應用程式專案敏捷設計
10.1 專案概述及工作計畫
10.1.1 專案描述
10.1.2 工作計畫和流程
10.2 專案的準備階段
10.2.1 市場定位及產品分析
10.2.2 專案的使用者需求分析
10.3 從原型草圖到擬物化實現
10.3.1 創意與原型草圖
10.3.2 專案的平面圖像原型
10.3.3 影像原型的可用性測試及調整
10.4 追隨iOS 7 的扁平化設計風格
10.4.1 簡潔與反白色
10.4.2 應用程式圖示和狀態列圖示
10.4.3 啟動畫面設計
10.5 使用Xcode 工具進行原型設計
10.5.1 建立專案
10.5.2 首頁模組設計實現
10.5.3 比賽項目模組設計實現
10.5.4 賽程表模組設計實現
10.5.5 比賽倒數計時模組設計實現
10.5.6 關於模組設計實現
10.5.7 增加應用程式圖示
10.5.8 增加啟動畫面
序
前言
行動使用者時代悄然來臨主流的應用程式(App) 已經從PC 逐漸傳輸到行動裝置上。與此同時,包含紙質印刷在內的傳統傳媒平台也在逐漸被行動平台取代。作為設計師,互動設計的內容和方式、針對的裝置和平台以及使用者群眾也對應的產生了變化。時過境遷,傳統的互動方法、流程以及標準和禁忌也需要對應做出改變,才能適應行動使用者設代不斷變化產品需求。在這個過程中,扁平化設計思想對互動設計、使用者介面設計以及使用者體驗設計的衝擊有目共睹。在2013 年WWDC 大會上,蘋果公司對iOS7 顛覆性的改造,使廣大的互動設計者再次清晰地體會到扁平化設計模式已經是大勢所趨。然而,對大多數行動應用程式的開發者和設計者來說,各大行動應用程式平台的App商店裡現有眾多的應用程式已經是一個很大的挑戰和壓力,更何況各大行動應用程式平台以及行動產品製造商持續推出層出不窮的新技術、新觀念和新創意,它們不斷地更新著所有行動使用者的使用方式和選購的趨向。如何才能設計出更加吸引人的行動應用程式產品,單憑開發技術人員已經很難做到。在本書中,我們從一個設計師的角度,與大家分享如何塑造與眾不同、獨樹一幟以及具有特性和創新的App產品。
本書的特點
本書是由行動應用程式設計的使用者體驗設計師與行動開發技術專家聯手撰寫,針對三大行動平台裡最流行的iOS 平台,以及執行iOS 平台的兩大行動產品(iPhone 和iPad)的規格和要求,有系統地闡述設計行動應用程式的方法、步驟以及過程中的諸多細節。可以為讀者在行動應用程式的設計過程中從專案確立到互動、介面和可用性測試完成的全過程提供非常全面的幫助。
為了讓讀者在閱讀本書時更易於了解,我們以行動應用程式設計的通常流程為線索,按部就班、循序漸進逐一闡述各個環節設計的方法、要點以及標準和禁忌。讓讀者在設計自己作品的時候,不但明確設計的想法,而且清楚自己所處的設計環節,做到統觀全域、有的放矢。無論處在設計流程哪一個階段,都會有很多相對應的設計環節和標準要點,這對於合理規劃專案進度和制定專案計畫很有幫助,也能使設計想法更加的清晰、合理。
本書針對的讀者
閱讀本書不需要具備專業知識,本書針對包含零基礎讀者在內的所有行動應用程式設計的工作者和同好。同時,還針對所有準備進行行動應用程式設計與開發的個人和團隊,以及所有想要改進和創新行動應用程式的個人或團隊。
行動設計初學者:
可以幫助你從零開始,逐步成長為專業、全面的行動平台互動設計、使用者介面設計及使用者體驗設計人員。包含如何把握自己的成長方向、收集自己的工作素材和資料,以及應該繼續了解哪方面的知識、應進行的對應訓練。
企業家:
當今,行動裝置已經逐漸取代電視機、收音機和平面廣告,成為最重要的媒體平台。是否可透過完美的使用者體驗設計,為你的企業在這個平台上佔據一席之地意義重大。本書可以幫助你組建更加專業的使用者體驗團隊。
設計師:
專業的設計人員可以透過本書了解最全面和最科學的iOS 使用者體驗設計理論和方法,是一本非常實用的參考書和工具書。同時,還可以幫助你在不同的設計領域中迅速的轉型,拓寬你的設計業務範圍。
開發人員:
此後,你將不再是一名傳統意義上的、單純技術類別的iOS 開發人員。本書中的知識將有效地幫助你開闊視野,增進你與設計人員和架構師、專案經理的溝通、協作能力。同時,你的工作領域也會獲得擴充,成為名副其實的多工。
產品經理:
本書會有效的加強你對行動產品的個性要求和美感格調,在與設計師和開發人員一起工作的時候,你的建議將的具有說服力。同時,在專案討論中可以參與的範圍將更加全面且更具原則性。
品管人員:
對已經成型的行動應用程式進行評審或測試,你會發現這是一本很有價值的參考書和工具書。
銷售與客服:
了解使用者體驗設計中的專業要求和使用者需求分析,將使我們的工作更加專業,以及具有更強的說服力。同時,有助我們在產品的討論會上提出有價值的意見。
行動使用者時代悄然來臨主流的應用程式(App) 已經從PC 逐漸傳輸到行動裝置上。與此同時,包含紙質印刷在內的傳統傳媒平台也在逐漸被行動平台取代。作為設計師,互動設計的內容和方式、針對的裝置和平台以及使用者群眾也對應的產生了變化。時過境遷,傳統的互動方法、流程以及標準和禁忌也需要對應做出改變,才能適應行動使用者設代不斷變化產品需求。在這個過程中,扁平化設計思想對互動設計、使用者介面設計以及使用者體驗設計的衝擊有目共睹。在2013 年WWDC 大會上,蘋果公司對iOS7 顛覆性的改造,使廣大的互動設計者再次清晰地體會到扁平化設計模式已經是大勢所趨。然而,對大多數行動應用程式的開發者和設計者來說,各大行動應用程式平台的App商店裡現有眾多的應用程式已經是一個很大的挑戰和壓力,更何況各大行動應用程式平台以及行動產品製造商持續推出層出不窮的新技術、新觀念和新創意,它們不斷地更新著所有行動使用者的使用方式和選購的趨向。如何才能設計出更加吸引人的行動應用程式產品,單憑開發技術人員已經很難做到。在本書中,我們從一個設計師的角度,與大家分享如何塑造與眾不同、獨樹一幟以及具有特性和創新的App產品。
本書的特點
本書是由行動應用程式設計的使用者體驗設計師與行動開發技術專家聯手撰寫,針對三大行動平台裡最流行的iOS 平台,以及執行iOS 平台的兩大行動產品(iPhone 和iPad)的規格和要求,有系統地闡述設計行動應用程式的方法、步驟以及過程中的諸多細節。可以為讀者在行動應用程式的設計過程中從專案確立到互動、介面和可用性測試完成的全過程提供非常全面的幫助。
為了讓讀者在閱讀本書時更易於了解,我們以行動應用程式設計的通常流程為線索,按部就班、循序漸進逐一闡述各個環節設計的方法、要點以及標準和禁忌。讓讀者在設計自己作品的時候,不但明確設計的想法,而且清楚自己所處的設計環節,做到統觀全域、有的放矢。無論處在設計流程哪一個階段,都會有很多相對應的設計環節和標準要點,這對於合理規劃專案進度和制定專案計畫很有幫助,也能使設計想法更加的清晰、合理。
本書針對的讀者
閱讀本書不需要具備專業知識,本書針對包含零基礎讀者在內的所有行動應用程式設計的工作者和同好。同時,還針對所有準備進行行動應用程式設計與開發的個人和團隊,以及所有想要改進和創新行動應用程式的個人或團隊。
行動設計初學者:
可以幫助你從零開始,逐步成長為專業、全面的行動平台互動設計、使用者介面設計及使用者體驗設計人員。包含如何把握自己的成長方向、收集自己的工作素材和資料,以及應該繼續了解哪方面的知識、應進行的對應訓練。
企業家:
當今,行動裝置已經逐漸取代電視機、收音機和平面廣告,成為最重要的媒體平台。是否可透過完美的使用者體驗設計,為你的企業在這個平台上佔據一席之地意義重大。本書可以幫助你組建更加專業的使用者體驗團隊。
設計師:
專業的設計人員可以透過本書了解最全面和最科學的iOS 使用者體驗設計理論和方法,是一本非常實用的參考書和工具書。同時,還可以幫助你在不同的設計領域中迅速的轉型,拓寬你的設計業務範圍。
開發人員:
此後,你將不再是一名傳統意義上的、單純技術類別的iOS 開發人員。本書中的知識將有效地幫助你開闊視野,增進你與設計人員和架構師、專案經理的溝通、協作能力。同時,你的工作領域也會獲得擴充,成為名副其實的多工。
產品經理:
本書會有效的加強你對行動產品的個性要求和美感格調,在與設計師和開發人員一起工作的時候,你的建議將的具有說服力。同時,在專案討論中可以參與的範圍將更加全面且更具原則性。
品管人員:
對已經成型的行動應用程式進行評審或測試,你會發現這是一本很有價值的參考書和工具書。
銷售與客服:
了解使用者體驗設計中的專業要求和使用者需求分析,將使我們的工作更加專業,以及具有更強的說服力。同時,有助我們在產品的討論會上提出有價值的意見。
網路書店
類別
折扣
價格
-
二手書35折$172
-
二手書45折$222
-
二手書46折$226
-
新書65折$317
-
新書79折$387
-
新書79折$387
-
新書85折$417
-
新書9折$441
-
新書9折$441
-
新書$612