EXAM 98-375
●介紹HTML 5與CSS的基本觀念與技巧,迅速溶入網頁開發的操作環境與了解網頁設計的實務案例。
●只需花費極短的時間,便能迅速掌握MTA在HTML5 Application Development Fundamentals領域認證考試的精髓。
●以Microsoft官方角度摘要HTML開發要點並學習撰寫Java程式碼的基本技能,以建立正確的網頁開發觀念和技巧,並應付認證考試的各種情境與題型。
●每章摘要章節學習重點與考試重點整理,並提供模擬試題做為練習。
●熟讀本書,反覆練習,準備MTA認證考試,一次OK。
目錄
第1章、管理應用程式生命週期
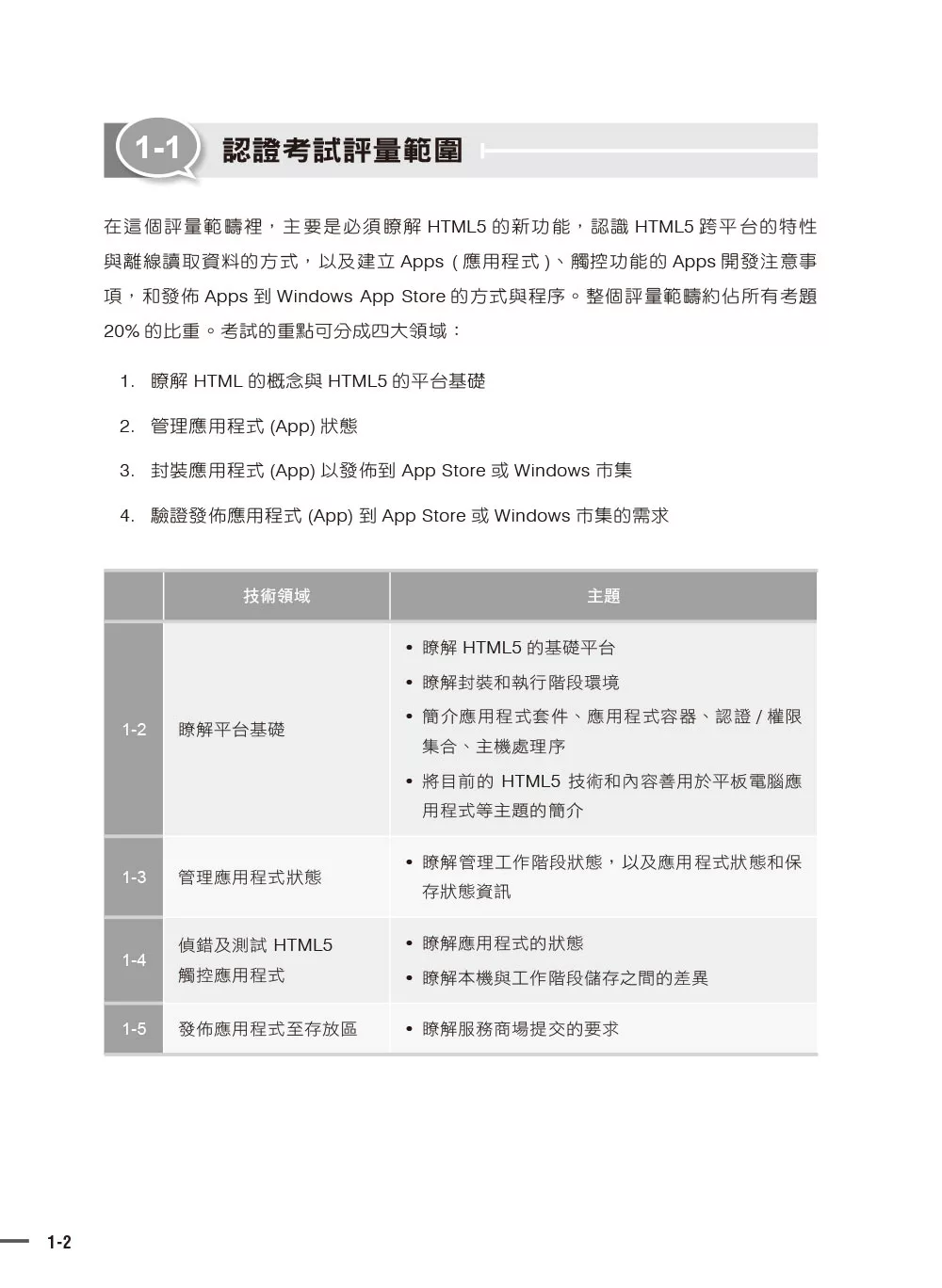
1.1 瞭解平台基礎
1.2 管理應用程式狀態
1.3 偵錯及測試 HTML5 觸控應用程式
1.4 發佈應用程式至存放區
第2章、使用 HTML5 建置使用者介面 (UI)
2.1 瞭解HTML5的必備知識
2.2 選擇並設定 HTML5 標籤以顯示文字內容
2.3 選擇並設定 HTML5 標籤以顯示圖形
2.4 選擇及設定 HTML5 標籤以播放媒體
2.5 選擇及設定 HTML5 標籤以組織內容和表單
2.6 選擇及設定輸入與驗證的 HTML5 標籤
第3章、使用階層式樣式表 (CSS) 格式化使用者介面
3.1 瞭解核心 CSS 概念
3.2 使用 CSS 排列 UI 內容
3.3 使用 CSS 管理文字內容流向
3.4 使用 CSS 管理圖形化介面
第4章、使用 JavaScript 撰寫程式碼
4.1. 管理及維護 JavaScript
4.2 使用 JavaScript 更新 UI
4.3 使用 JavaScript 撰寫動畫程式碼
4.4 使用 JavaScript 存取資料存取
4.5 回應觸控介面
4.6 撰寫其他 HTML5 API 的程式碼
4.7 存取裝置和作業系統資源
第5章 模擬試題
1.1 瞭解平台基礎
1.2 管理應用程式狀態
1.3 偵錯及測試 HTML5 觸控應用程式
1.4 發佈應用程式至存放區
第2章、使用 HTML5 建置使用者介面 (UI)
2.1 瞭解HTML5的必備知識
2.2 選擇並設定 HTML5 標籤以顯示文字內容
2.3 選擇並設定 HTML5 標籤以顯示圖形
2.4 選擇及設定 HTML5 標籤以播放媒體
2.5 選擇及設定 HTML5 標籤以組織內容和表單
2.6 選擇及設定輸入與驗證的 HTML5 標籤
第3章、使用階層式樣式表 (CSS) 格式化使用者介面
3.1 瞭解核心 CSS 概念
3.2 使用 CSS 排列 UI 內容
3.3 使用 CSS 管理文字內容流向
3.4 使用 CSS 管理圖形化介面
第4章、使用 JavaScript 撰寫程式碼
4.1. 管理及維護 JavaScript
4.2 使用 JavaScript 更新 UI
4.3 使用 JavaScript 撰寫動畫程式碼
4.4 使用 JavaScript 存取資料存取
4.5 回應觸控介面
4.6 撰寫其他 HTML5 API 的程式碼
4.7 存取裝置和作業系統資源
第5章 模擬試題
網路書店
類別
折扣
價格
-
新書79折$198
-
新書79折$198
-
新書85折$213
-
新書9折$225
-
新書93折$233
-
新書95折$238
-
新書$315